こんにちは。
今日は.bubbleの使い方調査をしています。というのもクライアントから課題が出ました!
.bubbleを使って、下記の機能を実装しなさい
1. 会員登録機能
・ 会員登録後に確認メールを送信
・メールに記載のURLをクリックすると認証されログイン可能になる
2. ログイン・ログアウト
・ ログアウトするとログイン画面に遷移
3. パスワード変更
.bubbleって何 ???

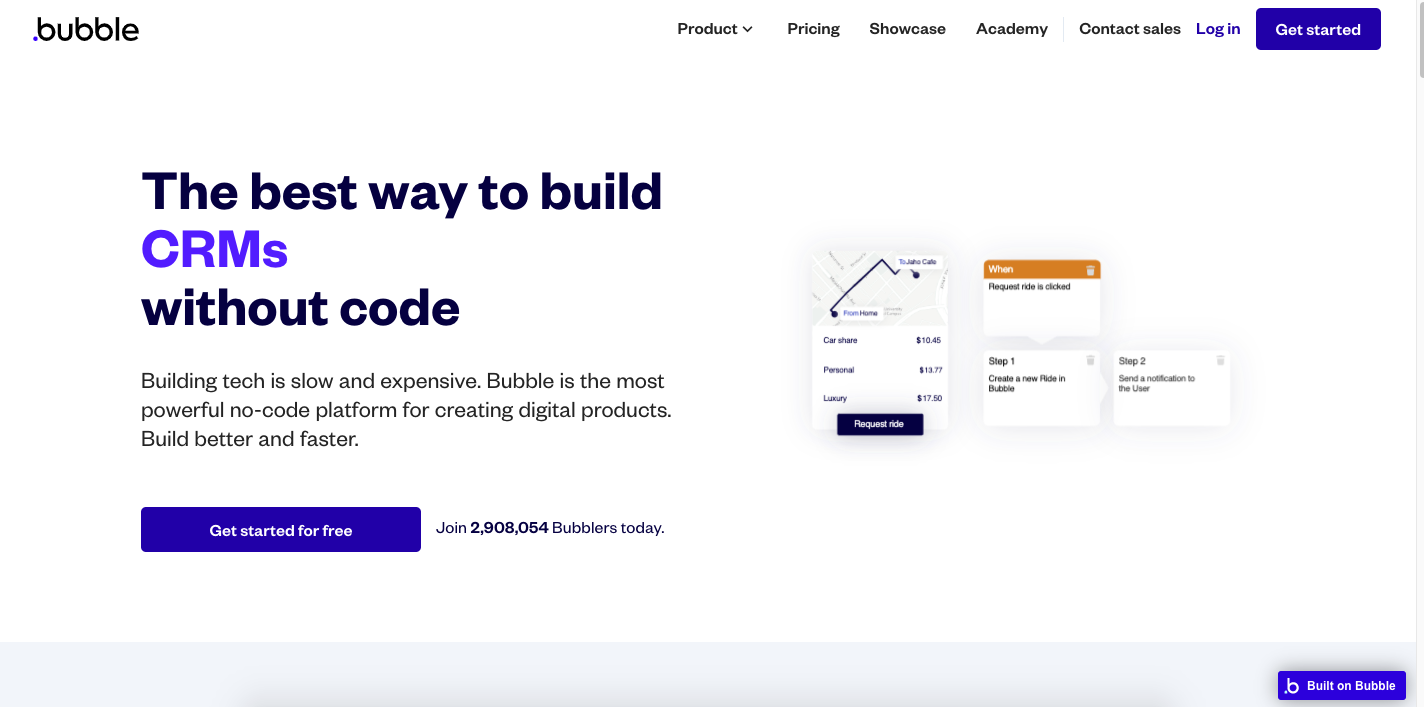
The best way to build
[ CRMs, SaaS apps, social networks, marketplace, dashboards ] without code
https://bubble.io/
WordPressの様なCMSであったり、SaaS app、 ソーシャルネットワーク、マーケットプレイス、ダッシュボードなどをソースコードを書かずに作れる、画期的なWebアプリケーション開発ソフト(プラットフォーム)です。
Contents
とにかく解らなくても実際にBubbleを使ってみよう
どんどん新しいツールが出てくるのに対していちいち凹んでいられませんよね。少しづつでもいいので触ってみることで抵抗がなくなることってありますよね?!
Bubbleに早速会員登録したところ、簡単に使い方の説明のメールが届きました。右の画像もついてきました。メール本文は全部英語です。(会社はNYにあるらしいです。)

1. 会員登録機能を実装する
■ 会員登録後に確認メールを送信
■ メールに記載のURLをクリックすると認証されログイン可能になる

初心者なので最初はとにかく、公式ドキュメントを参照するのが一番。公式ドキュメントにある動画を字幕付きで見ると何となくわかりました。
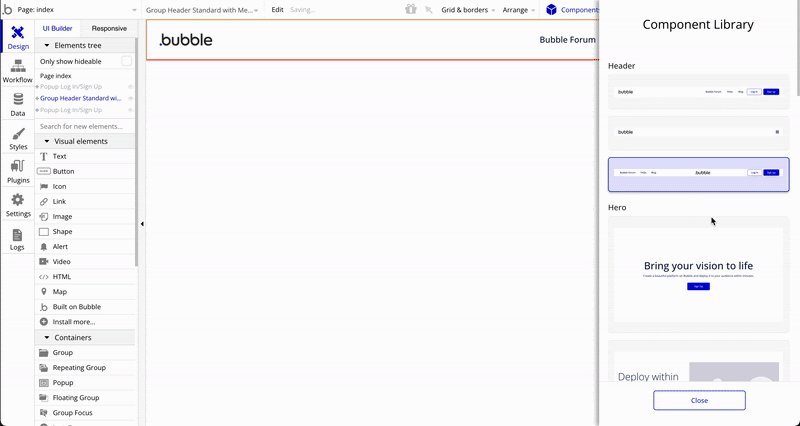
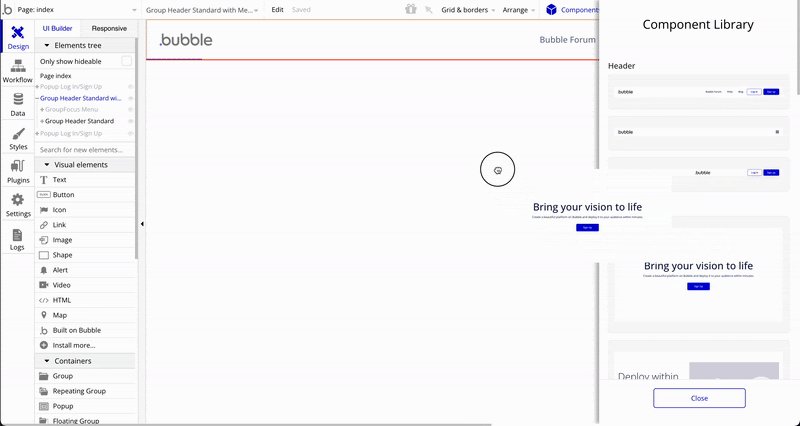
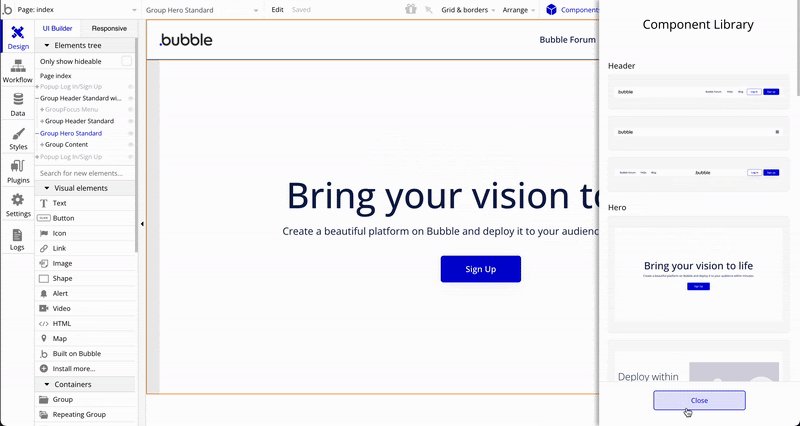
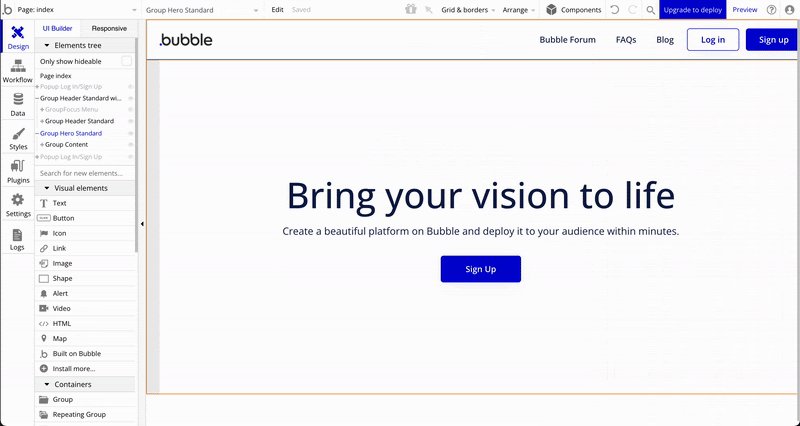
レイアウトのデザインは、コンポーネント(component)から選択でき、ドラッグ&ドロップで配置が可能です。
まずは、ユーザーインターフェースを作ってみて、実際に会員登録するためのソースをセットしていきます。(左図)
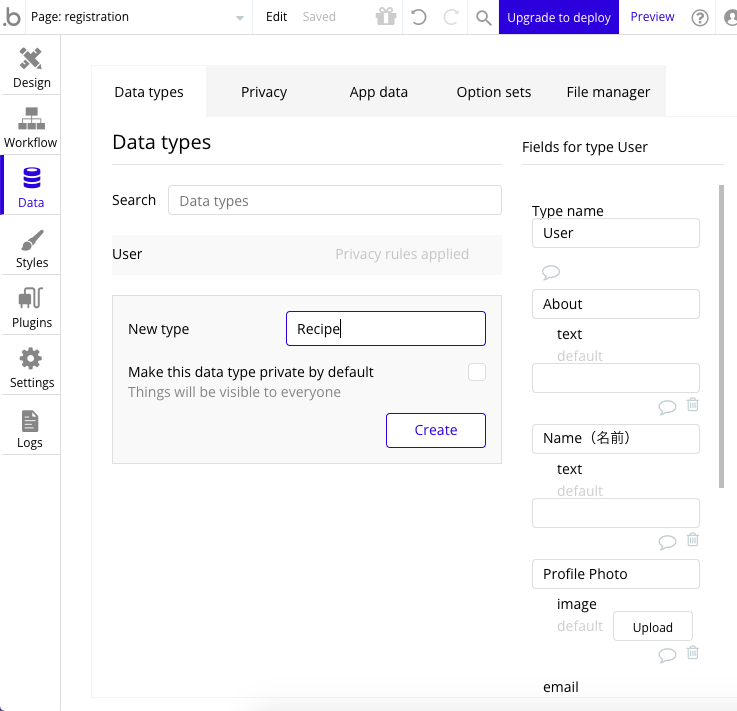
データベースタブからひとつづつデータ登録します。(動画より)
会員登録に必要な要素を逆算して入力する必要性がある様です。
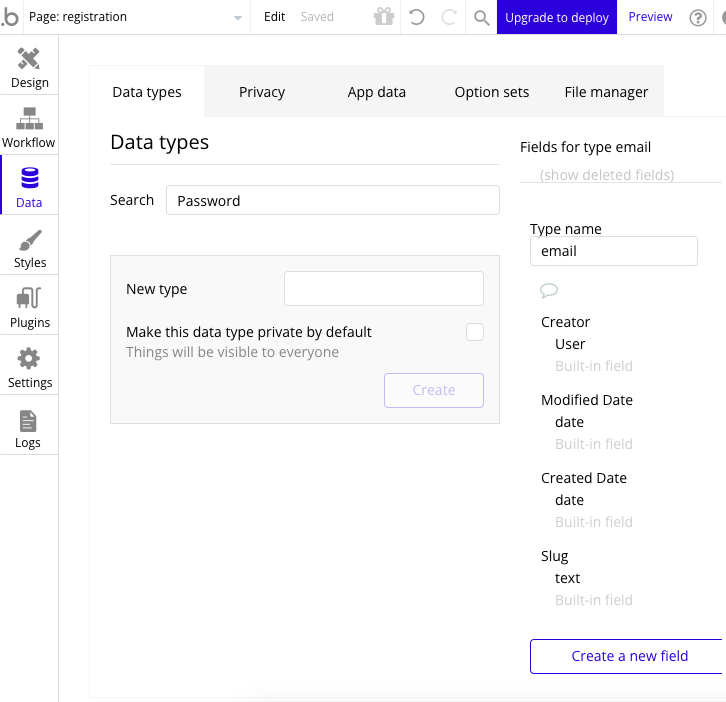
テーブルにはUser、フィールドに名前やプロフィール画像、を登録しました。
Data types にUser, Profile photo, Password を作りました。

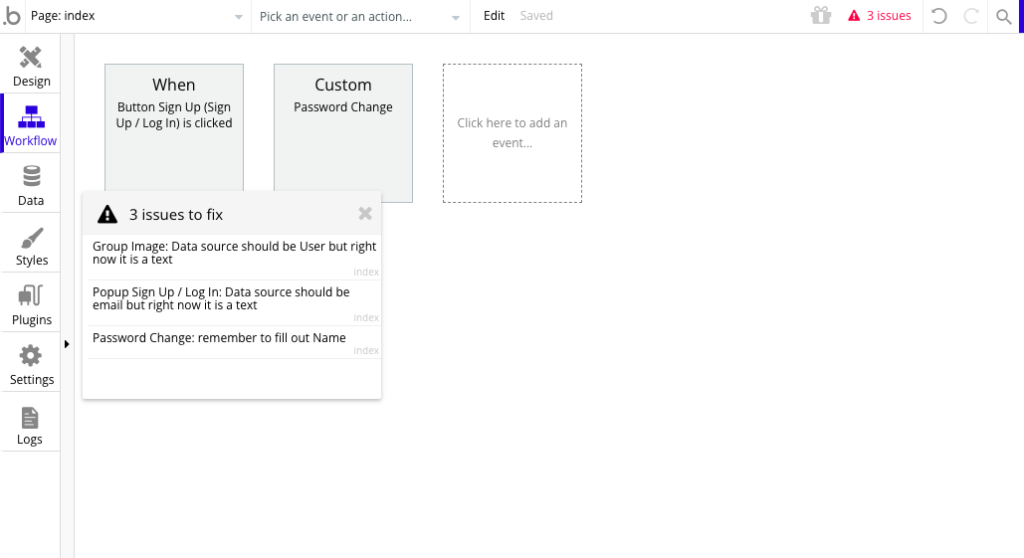
2.ログイン・ログアウト機能を実装する
ログアウトするとログイン画面に遷移するプログラムをWorkflowでセットします。

実際に動画を見ながら、サインアップの機能を実装してみましたがエラーが表示されてしまいます。
名前とプロフィール写真とパスワードをデータベース登録しました。
課題にはプロフィール写真登録はないのですが、とりあえず作っておきました。
全て英語なのでとても読みづらいです・・・。
新規会員登録ができたらパスワードの変更がすぐにできる様にしたいので、パスワード変更機能を実装していきます。
パスワード変更機能を実装する
こちらはドキュメントを参照した方が良さそうです。https://manual.bubble.io/core-resources/actions/account#change-password
次回へ続きます。