先日、INPUTタグのデザインの受注がありました。
CSSを一から記述する機会に恵まれたので、今日は久しぶりに
一からコーディングしましたので、まとめて覚えていきます。
Contents
input要素はボタンになる
動画のアップロードを受け付けるサイト制作の依頼がありまして、
ファイルをアップロードする際によく見かけるボタンのデザインに
こだわりたいという要望でした!!
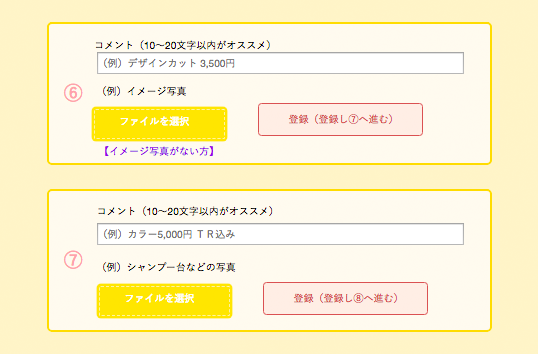
WordPressでもプラグインをインストールする際に使うやつです。↓↓
注)クリックするとファイル選択の画面になります
このファイルを選択ボタンをクリックすると、
ローカルパソコンにあるファイルがサーバーへアップロードできる機能があります。
エンドユーザーからすると、危険なファイルなどもアップロードすることが可能だったりするので、
レベルの高いボタン(?)にも見えます。
調べてみたところ、どの言語にも属しない「要素」。
クライアントサイドスクリプトのJavaScriptと勘違いしそうです・・・。
ソースはたったこれだけ ↓
See the Pen element by Yukyco (@yukyco) on CodePen.
なんともシンプルです!
ボタンのデザイン方法
このシンプルな要素をカッコよくオシャレにするには?
ポイントは、以下の2点。
- labelタグを使ってデザインを指定
- inputタグには style=”none;” で非表示にする
ソース
See the Pen yPooym by Yukyco (@yukyco) on CodePen.
便利なINPUT要素
INPUT要素には、他にもよく使われる属性がありますので、いい機会なので、まとめて頭に入れておいて、すぐに使える様になっておきたいものです。
INPUT「要素」の特徴
・ inputは空要素であり、type属性を変えるだけで、全く違う部品になる
・ HTML5からバリデーション機能が加わった
(*バリデーション:入力内容のチェックをする機能)
input要素の「type属性で作るフォーム部品」一覧
|
type=”search” |
検索キーワードの入力フィールド |
|
type=”tel” |
電話番号 |
|
type=”url” |
URL(URI) |
|
type=”email” |
メール |
|
type=”password” |
パスワード |
|
type=”datetime” |
日時(タイムゾーン有) |
|
type=”datetime-local” |
日時(タイムゾーン無) |
|
type=”date” |
日 |
|
type=”month” |
月 |
|
type=”week” |
週 |
|
type=”time” |
時刻(タイムゾーン無) |
|
type=”number” |
数値 |
|
type=”range” |
スライダーで数値(割合)の選択 |
|
type=”color” |
色の選択 |
|
type=”checkbox” |
複数選択のボタン |
|
type=”radio” |
1つだけ選択のボタン |
|
type=”file” |
送信ファイルの選択(ファイル送信) |
|
type=”hidden” |
非表示データの送信 |
|
type=”submit” |
提出ボタン |
|
type=”reset” |
リセットボタン |
|
type=”button” |
汎用のプッシュボタン |
|
type=”image” |
画像を送信ボタンにする |
引用元 : http://honttoni.blog74.fc2.com/blog-entry-138.html
ユーザーのための入力補佐機能もデザイン
HTML5になって増えた要素が沢山あり、input要素に欠かせないplaceholder
今回初めて位置の指定があり、 ::placeholder という記述方法を知りました。
参考にさせていただいたページ:placeholderの位置を調整する方法
まとめ
INPUTタグはただの要素である。
ボタンにデザインを施す際は、labelタグを使う。
HTML4→5になってから、ユーザビリティを考えた使いやすい要素が増えた。
CSSが効かない時の対処
今回、CSSが効かなくて苦労しました。
その理由は
1. ルールをすっかり忘れてしまっていた
2. 優先順位を理解出来ていなかった
3. 閉じタグを書いていなかった
失敗を活かして、実績をあげるには、「検証・分析・実践」をすることが重要。
terateil
terateilでプロに聞いてみよう!
terateilの回答率は90%です。
運が良ければ5分で回答がついて、1時間悩んでいた問題が10分で解決できます!
初心者なら初心者向けのマークをつけられるし、礼儀をわきまえた質問の仕方をすれば
たいてい助けてもらえます。