Themify Demo Importの用途
Contents
Demo Import はどんな時に使うの?
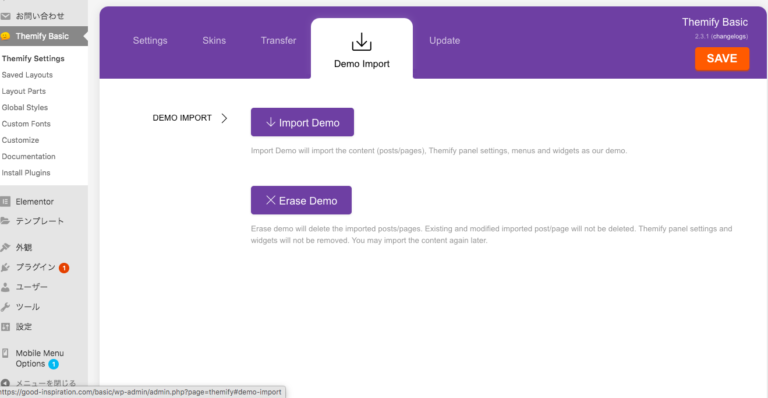
まずはじめのダッシュボードのThemifyのSetting という画面に
Demo Import というタブがありますが、(下図)これをすると、初期設定が読み込まれます。

インストールしたての初期に戻したいなどに使います。
こちらは有料版のテーマ Ultra などで表示されるものと中身が違います。
※動画ご参照ください
https://vimeo.com/415000367
どういう場合に使うのか?ビルダーのインポートツールと同じ?
動画をご覧いただくとわかりますが、有料テーマの Ultra やShoppe といった、
ECサイトで使うツールなどプロフェッショナルなサイト制作の時に使うテーマの場合には、レイアウトごとインポート出来る画面が表示されるのです。
Themifyのレイアウトで使いたいものがある場合に便利ですが、最初はあまりおすすめしません。
理由は、使い方が全部解ってからでないと、逆に時間がかかるからです。
なので、Themifyのレイアウトで素敵なのを見つけて、どうしても使いたい場合の利用をおすすめします。
そして二つ目の疑問、ビルダーにあるインポート機能と違うのか?という件に関しては、同じである様に見受けられます。
公式サイトでも説明されている通りですが、英語なので下記、日本語に訳しました。
2ステップで導入できる
⓵最初のインストール
テーマを最初にインストールしてアクティブ化すると、
ワンクリックのインポートポップアップダイアログが表示されます。
②このポップアップを使用するメリット
このポップアップを使用し、テーマがアクティブ化されると、すぐにデモコンテンツをインポートできます。
なので、すぐにサンプルコンテンツの作業が開始できます。
インポートの手順
1. ここで [はい、インポートします]を選択すると、すべてのサンプルコンテンツのインポートプロセスが始まります。
インポートが完了すると、ボタンが[完了]に変わり、
インポートプロセスが完了したことが示されます。
注:著作権上の理由により、デモサイトの画像はインポートされず、代わりにプレースホルダー画像に置き換えられます。
2. コンテンツのインポート
有効化された後、サンプルコンテンツをテーマにインポートするには、
テーマ>転送の下にある[デモインポート] パネルを使用して、
ワンクリックインポート機能にアクセスできます。
ここから、[デモのインポート] ボタンをクリックすると、インポートプロセスが開始されます。
これで、デモを作成するためにWordPress内で使用するウィジェットとメニュー、
使用するThemify設定、デモサイトのすべての投稿とページを含む、すべての設定とコンテンツがデモサイトからインポートされます。
このプロセスが完了すると、ボタンが「完了」に変わり、作業を開始する準備が整います。
記事の量産に便利なインポート機能
ThemifyのオリジナルのDEMOだけでなく、自分が作成した記事のレイアウト(コンテンツ)をインポートする時にも便利です。
記事の複製や時間をかけて作ったLPをアレンジしたい.. etc
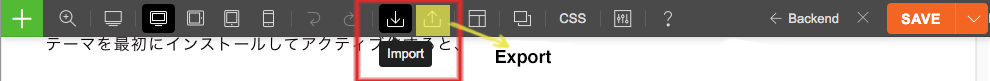
そんな時にも役立つのが Import とExport です。

インポートしてエクスポートするだけなので、3分もかからずに複製ができるのです!
今やWebサイトは高価で売れるので、たくさん複製して売るのも有りですね!^^
(※お詫び)動画では失敗していますが、Themifyのビルダーを使ったコンテンツの場合は、全てきちんと複製が可能です。
https://good-inspiration.com/e-learning/wp-content/uploads/2020/05/vllo-3-1.mp4

成功例の動画は、メルマガにてお送りいたします
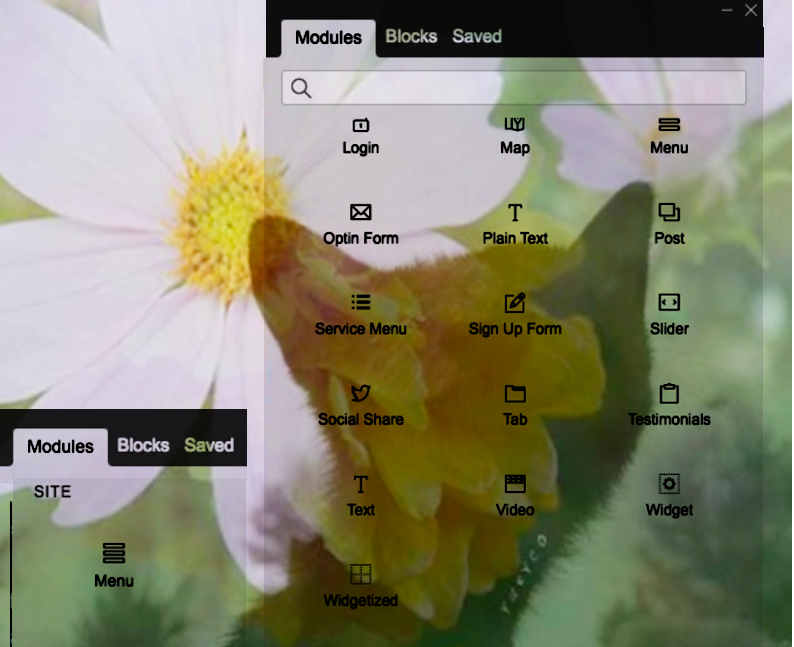
Themify Builder の主なツール 17個
記事をスラスラ書いて、サイトをサクサク作成しよう
以下は、Themify Builderをインストールしただけの状態です。
無料でインストールできますので、ぜひお試しください!
Login
Map
Menu
Opt In Form
Plait Text
Post
Service Menu
Sing Up Form
Slider
Social Share
Tab
Testimonials
Text
VIdeo
Widget
Widgetized
Site
Menu
https://good-inspiration.com/e-learning/wp-content/uploads/2020/05/effect0.mov
Themify BiluderをGETする