今日はThemify Layout と Template を作ってみました。
今まで使う機会がなかったのですが、そろそろ使ってみようと思います。


Contents
TemplatesとLayoutsの違い
Templates
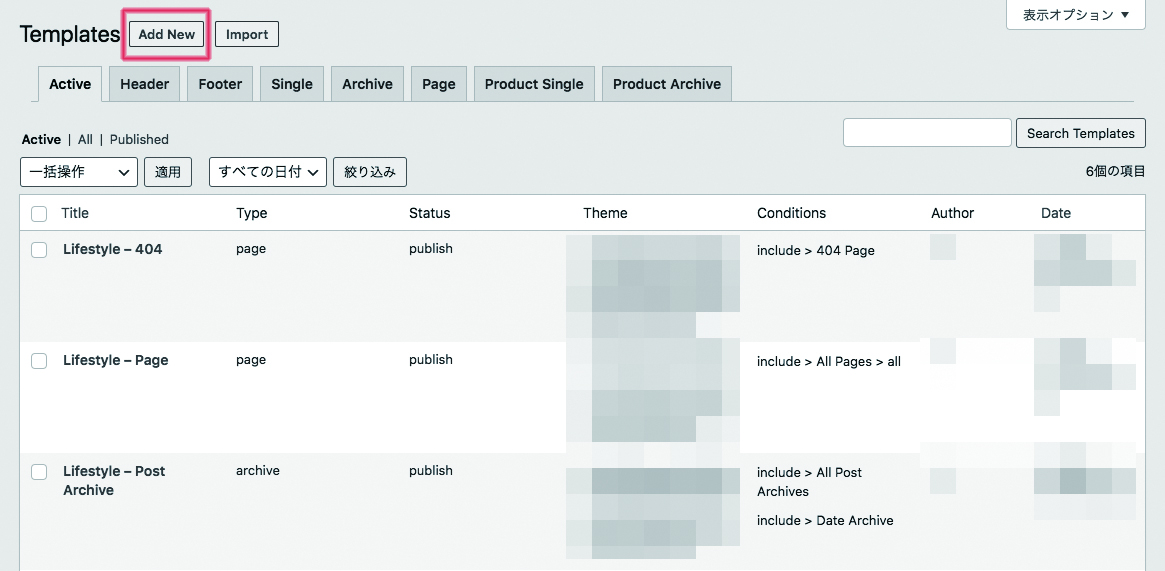
TemplatesとLayoutの違いは、かなり複雑です。Templateに関しては、記事作成するのと似ていました。
まず Templates はPro Themeとセットで使うツールで、Pro Themeの一部であり、Pro Themeの為のテンプレートと言えます。

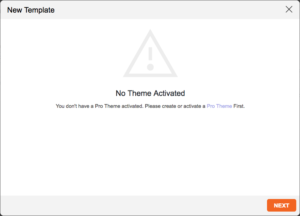
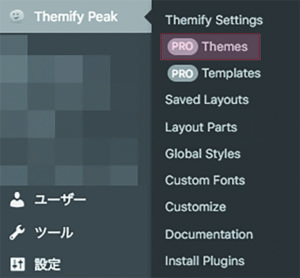
なぜなら新規テンプレートを追加しようとすると、Pro Themeを先にアクティベートしてくださいと出てくるのです。

初心者の方は、この警告を無視して強行突破しては行けません。
(*Themify Pro Themes に関しては、次回掘り下げていきます。)


理由は不明・・・ Layoutsの使い方は2種類ある
それに引き換えLayoutsは、Saved Layouts と Layout Parts の2種類あり、Saved Layouts は1ページごとにデザインができて、Themify製のレイアウトも読み込めて、多様な使い方が可能です。
最初に、保存レイアウトを作ってみましたが、Themifyのレイアウトをが編集できます。オリジナルのレイアウトに編集できて、名前をつけて保存しておくことが可能です。
これは、デベロッパー向けの為のサービスの様に思いました。
Themifyにはすでに素敵なレイアウトが沢山あるので、それを利用しない手はありません。
ただ、海外のデザインなので、日本向きではないのかもしれませんが
オンラインショップを運営する際には重宝しそうです。
Saved Layouts
プロのWebデザイナーの為の万能レイアウト作成ツールと言えそうです。
保存レイアウトになるのは、実際には作成後であるから、混乱してしまいます。
Layout Parts
パーツという名前はあまり気にせずに使ってみるのがいい様に思いました。
素直に、WordPressの様なパーツにわけて作る理由は、マーケティング戦略がしっかり出来ている企業がチームで製作するためのものにしか思えません。
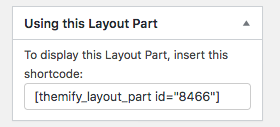
複数人のチームで制作するためのものでしょう。便利なのは、ショートコードが生成されるところです。⬇︎
テンプレートの使い方(Themify公式動画)
ECサイトの作成にもThemify Builder Addon
使い方、テンプレートの作り方に関しては実際に実践してみるのが一番かと思います!
長期的にサイト制作する場合には、オリジナルの方が運営もしやすいですから、念入りに作り込んでおいて、使い回せることが出来れば、収益アップに役立つはずです!
メリット
オリジナルのテンプレートを作成し、サイトを量産できる
ECサイトなど大掛かりで長期的に運営できる
気に入ったデザインのWebサイトを大量生産できる
デメリット
すでにThemifyの立派なデザインのレイアウトが、200種類あるので、特に必要がなく作成するとパソコンが重くなる。
まとめ
Themifyのレイアウトをパーツ毎に分けてデザインしたい時に便利
長期的なサイト運営に便利。
専門色の強い、オリジナルのデザインにしたい時に便利