実際に作りながら実装しようということで、レッスンを受けてみました。するとなんと細かく丁寧に「矢印」で指示してくれることでしょう!
Bubbleの難点といえば、英語でしょうか。。ここさえクリアすれば、すいすいアプリ開発できそう?!ということで、翻訳機を使いながら、英語⇆日本語両方使いながら作ってみること1〜3時間。
アカデミー で基礎が学ぶことで、なんとなく自信がつきました
完全に自己満足ですが、課題提出までに時間がありません。ブログの編集には期限がありません。だから後でまとめます!
今回はただやったことを残しておきたいです。


Contents
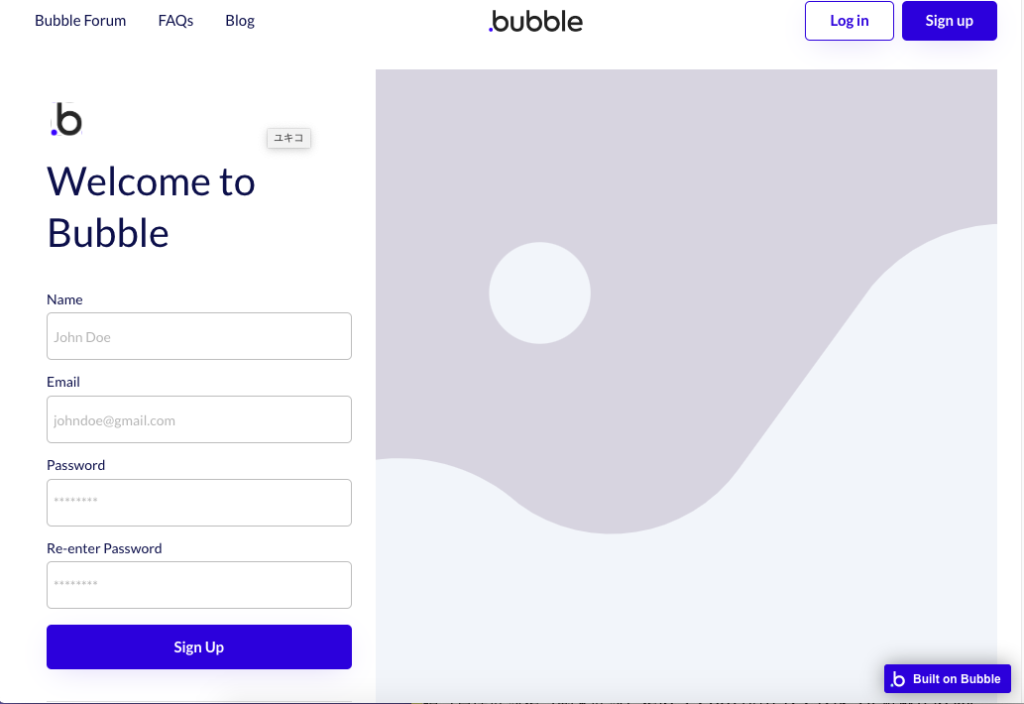
そもそも サインアップ〜登録・ログイン・ログアウト処理の流れを理解しているか

ユーザー登録の処理の流れ
- メールアドレスとパスワードよりユーザ登録 ※仮登録
- 登録されたメールアドレスにメールを送信
- ユーザは2で送信されたメールの確認のリンクをクリック
- 3のリンクをクリックしたことで、本登録とする
- 本登録を持ってログイン可能とする
UIの画面はコンポーネントからドラッグ&ドロップで3秒で作成完了
アカデミーでやったことの復習になります。「Building a sign-up system」の所です。ほとんど従うだけで出来た場合、実際に実装するとなると苦労するかもしれません。
他の動画も見たりすれば実装できると思いますので頑張っていきましょう!
公開せずに終える場合、作れたかどうかの確認があいまいになってしまいます。
その為今回はアップグレードしてデバッグなどもして、きちんと作れたかどうかを確認しました。
まとめ
実際に使ってみて、アプリを作ると、最初はすごい便利であると感じましたが、今までコードを勉強してきた私にとっては、ちょっと難しいと感じるツールでした。

Designフェーズでは、UI/UXの画面設計をする
Workflowフェーズでソースコード要素をセットする
Dataフェーズでで新しい要素を追加(設定)する
Styleフェーズでは、文字色や文字の太さ・行高さ・文字背景などのテキストの細かい設定をする
Pluginsフェーズでは、Bubbleで準備されている拡張機能がインストールできる
Bubbleをきちんと勉強すれば初心者でも簡単なアプリが作れる
コードを理解しなくてもいいけれど、プログラムするための要素は理解しないと作れない
かなり立派なアプリもBubbleで作られている実績があることから、有料なのは当然という内容のサービス化と思います。
phpでログインフォームを作ろうと思ったら、半年~1年かかることもあるでしょう。それに比べるとBubbleは決して勉強して損はないといえると思います。
ちなみにWordPressだともっと簡単に会員のサインアップフォームが作れます。
ユーザ登録をしてみよう