こんにちは。ユキコです
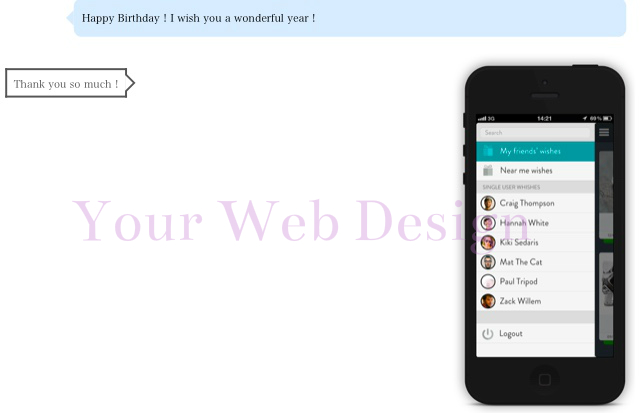
最近よく見かける様になった対話型の吹き出しデザイン。
企業とお客様がコミュニケーションしているような質問文があり、担当者が回答していて、すごく読みやすいです。
企業のセールスレターから個人ブログまで用途は幅広いです。
WordPressならプラグイン一つで結構簡単に作成できますが、ふつうのWebサイトで使う事も多々あります。
1からソースを書くという高度なスキルはない私みたいな方、レイアウトをコピペして好きなデザインに変えてみませんか?
この度も辞書のようなサイト:saruwakakun から拝借させて頂きます。
コピペで使ってもなかなかうまくいかなかったりするので、DEMOページも併せてご参照 / ご確認ください。
Contents
デモページ

HTML
(*上部は省略)
<div class="balloon5">
<div class="faceicon">
<img src="img/rabbit.png">
</div>
<div class="says">
<p> 最近調子はどう?</p>
</div>
</div>
<div class="balloon2-right">
<p>バッチリだよ ♪</p>
</div>
ご覧の通り、クラスを4つ使っています。
うさぎとお姉さんと吹き出し2種類です。
CSS
.balloon5 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.balloon5 .faceicon {
float: left;
margin-right: -90px;
width: 180px;
}
.balloon5 .faceicon img{
width: 100%;
height: auto;
border: solid 3px #d7ebfe;
border-radius: 90%;
}
.balloon5 .chatting {
width: 100%;
}
.balloon2-right {
position: relative;
display: inline-block;
margin: 1.5em 15px 1.5em 0;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 16px;
background: #FFF;
border: solid 3px #555;
box-sizing: border-box;
}
.balloon2-right:before{
content: "";
position: absolute;
top: 50%;
right: -24px;
margin-top: -12px;
border: 12px solid transparent;
border-left: 12px solid #FFF;
z-index: 2;
}
.balloon2-right:after{
content: "";
position: absolute;
top: 50%;
right: -30px;
margin-top: -14px;
border: 14px solid transparent;
border-left: 14px solid #555;
z-index: 1;
}
.balloon2-right p {
margin: 0;
padding: 0;
}
.says {
display: inline-block;
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #d7ebfe;
width: 820px;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says p {
margin: 0;
padding: 0;
}
.faceicon {
float: right;
}
balloon2:人物などの画像(ウサギ)のデザインと配置
balloon5:お姉さんの画像のデザインと配置
says:吹き出しセリフのデザイン、背景色や大きさ
faceicon:画像(アイコン)を画面右に寄せるためのクラス
参考:https://saruwakakun.com/html-css/reference/speech-bubble


WordPressプラグインの利用
CSSが苦手な私は、WordPressで使える 会話吹き出しプラグインを使っています。
こちらは有料ですが、安くて使い方も簡単なのでオススメです。
販売元さんは、STINGERというテーマのの商品です。ですが、STINGER以外でも使えます。
もちろんThemifyでも利用が可能です。
簡単に使い方をご紹介しておきますと、購入して、入金後インストールして有効にすると
サイドバーに「吹き出し」というメニューが表示されます。
そこから新規追加ボタン>タイトルを入力、画像を読み込みます。
あとは、CSSでデザインする作業:ボーダーの色と背景色を指定して一通りの設定が終わりです。
作成した吹き出し専用のコードが生成されるので、こんな感じ →[abc etc]
記事に貼り付けると、表示される仕組みになっています。