よく使うHTMLタグ
HTMLの全体は、<html>で始まります。
その下に <head>タグや<title>タグ、<meta charset>タグを書いていき、
<body>タグ、<div>タグを書いていき、<footer>タグ等を書いて、仕上がります。
今や無意識に使ってしまうほど、よく使うものが
リンクを貼るタグ: <a href=”リンク先URL”></a>
画像を貼るタグ : <img src=”画像.png”> (閉じタグなし)
サイズを指定するタグ : <width=”指定するサイズ” height=”指定するサイズ”> (閉じタグなし)
行を作るタグ : <p>文章を入力します。これは文章です。</p>
2016年現在 今の主流はHTML5なのですが、HTMLを使っている人はまだまだ多く、
サイトも顕在しているのが現状だと思います。
恐らく、変更する余裕がない所はHTMLのままだと思われます。
なので、今からHTMLを勉強するなら、HTML5について学ぶのがいいかと思います!
HTML5は、HTMLに比べると、読みやすくて便利なプログラムコードになっています。
昔の人からすると、なんてラッキー!なぐらいにです。
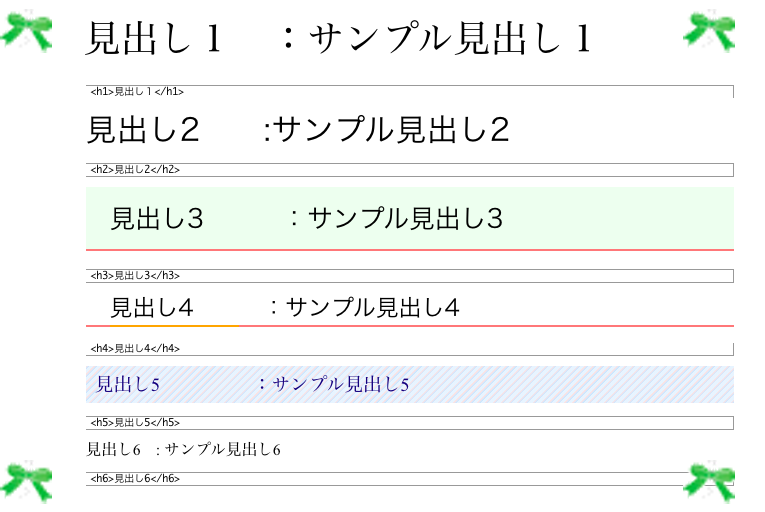
HTMLの基本 :見出し
普通のWEBページではもちろん、WordPressで最もよく使います。
見出し1 :サンプル見出し1
<h1>見出し1</h1>
見出し2 :サンプル見出し2
<h2>見出し2</h2>
見出し3 :サンプル見出し3
<h3>見出し3</h3>
見出し4 :サンプル見出し4
<h4>見出し4</h4>
見出し5 :サンプル見出し5
<h5>見出し5</h5>
見出し6 : サンプル見出し6
<h6>見出し6</h6>
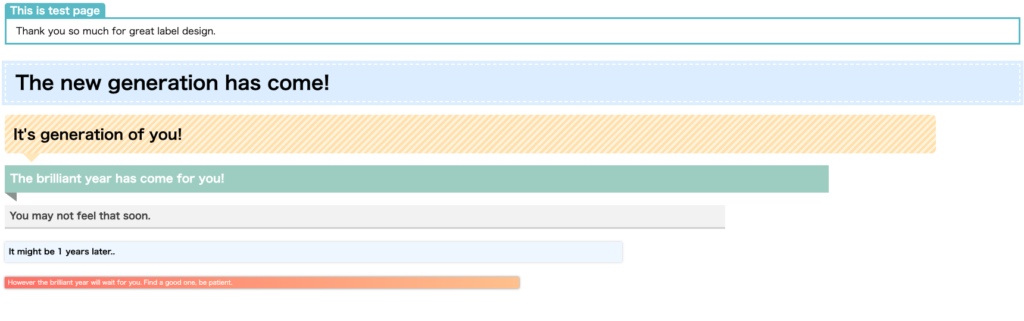
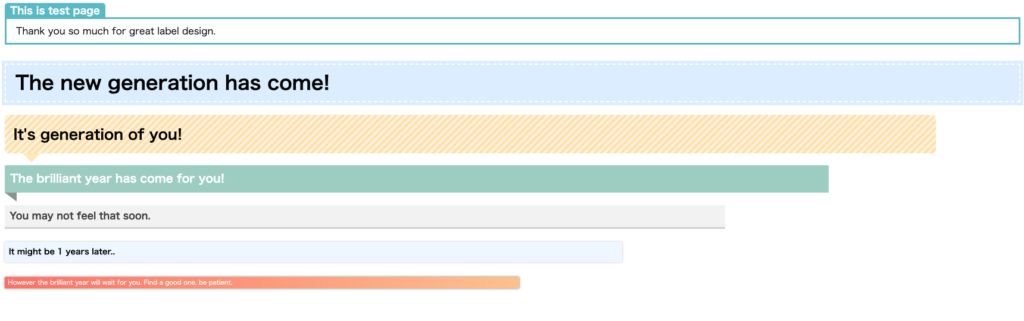
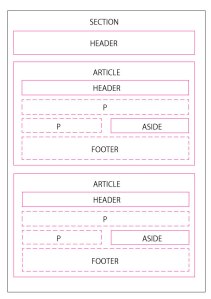
デザインのサンプル

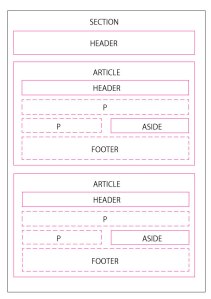
HTML5の基本

この上図にあるような設計がHTML5の基本となります。
先にちょこっと述べましたが、HTMLの次のバージョンです。
HTMLでは、asideやsection、articleというタグは使いませんでした。
全てdivタグで、コンテンツを囲いながら作ります。 もちろん、divタグは今も使えます。
Contents [hide]
よく使うHTMLタグ
HTMLの全体は、<html>で始まります。
その下に <head>タグや<title>タグ、<meta charset>タグを書いていき、
<body>タグ、<div>タグを書いていき、<footer>タグ等を書いて、仕上がります。
今や無意識に使ってしまうほど、よく使うものが
リンクを貼るタグ: <a href=”リンク先URL”></a>
画像を貼るタグ : <img src=”画像.png”> (閉じタグなし)
サイズを指定するタグ : <width=”指定するサイズ” height=”指定するサイズ”> (閉じタグなし)
行を作るタグ : <p>文章を入力します。これは文章です。</p>
2016年現在 今の主流はHTML5なのですが、HTMLを使っている人はまだまだ多く、
サイトも顕在しているのが現状だと思います。
恐らく、変更する余裕がない所はHTMLのままだと思われます。
なので、今からHTMLを勉強するなら、HTML5について学ぶのがいいかと思います!
HTML5は、HTMLに比べると、読みやすくて便利なプログラムコードになっています。
昔の人からすると、なんてラッキー!なぐらいにです。
HTMLの基本 :見出し
普通のWEBページではもちろん、WordPressで最もよく使います。
見出し1 :サンプル見出し1
<h1>見出し1</h1>
見出し2 :サンプル見出し2
<h2>見出し2</h2>
見出し3 :サンプル見出し3
<h3>見出し3</h3>
見出し4 :サンプル見出し4
<h4>見出し4</h4>
見出し5 :サンプル見出し5
<h5>見出し5</h5>
見出し6 : サンプル見出し6
<h6>見出し6</h6>
デザインのサンプル

HTML5の基本

この上図にあるような設計がHTML5の基本となります。
先にちょこっと述べましたが、HTMLの次のバージョンです。
HTMLでは、asideやsection、articleというタグは使いませんでした。
全てdivタグで、コンテンツを囲いながら作ります。 もちろん、divタグは今も使えます。
古株のコーダーさんなどは、divタグを使い慣れてしまっているせいか、
HTML5の新しいタグを使っていないサイトをまだ沢山見かけます。
ちなみにコードを書く人のことを、コーダーと呼びます。
余談つづく・・・
More