Contents
こちらで雪を降らせるためのソースコードを入手します。
Winter Snow Animation In Pure JavaScript – snowflakeJS
ダウンロードしてフォルダを解凍する
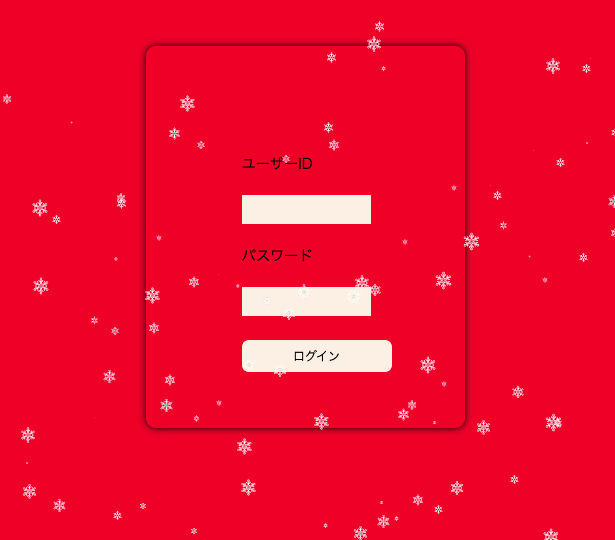
今回選んだものは、雪の結晶の形をしたものにしました。
背景がオレンジっぽい茶色に、水色の雪が降っています。
DL(Download)したフォルダ内容を確認する
フォルダ構成は、HTMLファイルと、JSファイルの2つのファイルです。
1. index.html
2. snowflake.min.js
Snowflakeを探してコードを探す
このソースコードでは、JavaScriptとCSSで雪を表現しています。
JS ファイルは、2. snowflake.min.js です。
こちらは既に、index.htmlにリンクしてあります。
既存CSSファイルを調整する
今回は、以前、Bootstrapで作った WEBサイト:Adminartist に追加してみました。
私の場合はChromeのデベロッパーツールを使って、調整しました。
完成したWebページはこちら
色々ある表現方法
雪の結晶は、イラストを使う方法もあります。
桜の花びらにしたり、ハートの形にしたり。
色々試してみるのもありですね!!