今日はお絵描きアプリを無料インストールする方法です。
スマホアプリとしても使えますので、メモを書いてスクリーンショットをとれば
iPadのお絵描きアプリ並みに使えます。絵が上手くなくても楽しめます。
ダウンロードはGitHubから出来ます。 ↓
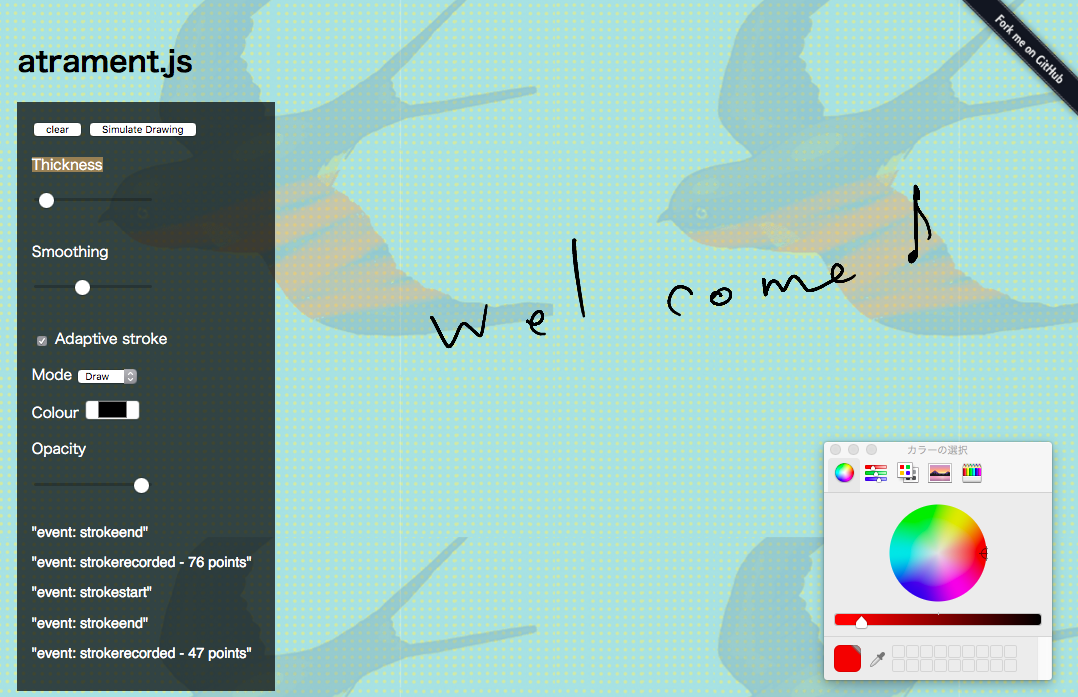
atrament.js
Contents
Atramentとは

(http://fiala.uk/1wall). I wanted the drawing to
feel natural and comfortable, and the result to be smooth and pleasing. Years later, I’ve taken the algorithm,
improved it, rewrote it in ES6 and made it into a neat little library.
HTMLキャンバスでの美しい描画と手書きのための小さなJSライブラリ。ウェブ上の共同描画スペース。最終的には[1WALL](http://fiala.uk/1wall)になりました。 絵を描きたかった
自然で快適に感じ、結果は滑らかで心地よいものになります。 数年後、私はアルゴリズムを採用しました。
それを改善してES6で書き直して、きちんとした小さなライブラリにしました。
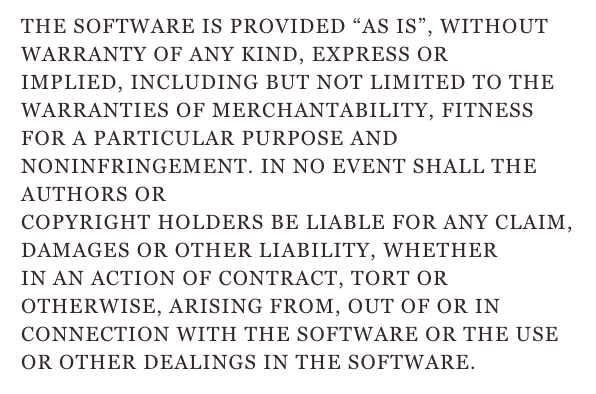
atrament.jsの著作権は
バージョン1、2009年12月
コピーライト2009 Philip Sturgeon
誰でもこのライセンス文書の逐語的または修正されたコピーをコピーおよび配布することが許可されており、名前が変更されている限り、それを変更することは許可されています。
コピー、配布、および変更に関する、ディックのパブリックライセンス条件ではありません。・・・・(日本語)
簡単に略すと、atrament.jsをダウンロードして使う際には名前と著作権を消さないで下さい。
何もせずに何の作業もせずに変更されていないオリジナルを販売することは禁止します。
隠された有害なコンテンツを含むように元の作品を修正してください・・・。
要は
元の作品を修正した方が良くて、著作権を侵害しない程度に再利用が可能。
ちなみに、ライセンスとReadMeファイルに記載されている内容は
ダウンロードするとどなたでも見られます。
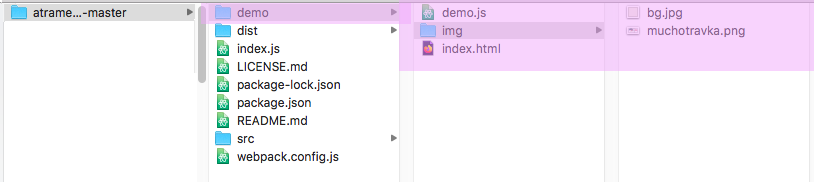
サイト構成

上記のような単純構造です。
たくさんファイルがありますが、基本的にはHTMLとCSSだけしか編集することはありません。
JavaScriptで動いているので、それを書き換えると動きません。
背景画像を好きにデザインしたものを差し替えると、いい感じにリメイクができると思います。
オリジナル作品の編集
CSSのコードでパネルの色やサイズを変えるとさらに楽しいです。
背景画像になりそうなものが何もないときは、CSSを色々触ってリメイクするといいと思います。
私は背景画像を変えてみました :
SVGを利用したお絵描き用のスクリプト
SVGはまだ使ったことがないので、あわせて使って見る際の参考に。
「ペンで線を描く」という作業に共通しているので、興味があればお読み下さい。
アニメーション作家になりたい人なら、習得しておいた方がいい
スクリプトだと思います。
Vivus instant
SVGファイルを使って、アニメーション描画ができるアプリという気がします。
“Make stroke drawing animation without JavaScript.”
JavaScriptを使用せずにストローク描画アニメーションを作成します。
SVGファイル
HTML5が普及しはじめた頃からよく聞くようになりました。
簡単にいうとべクターデータ画像です。
SVGは画像ファイルではなく文書データなのでテキストエディタだけでも作成可能。
参考:https://iwb.jp/svg-file-how-to-use/
SVGファイル生成方法
このSVGファイルを生成できるソフトは、有名なAdobe IllustratorとかPhotoshop CCです。
普段使うことは全くありませんが、このアプリを利用するならSVGファイルが必要になります。
無料ソフトだと Inkscape.orgなどもあります。
Vivus instant ライセンス

(https://github.com/maxwellito/vivus より)
つまり
本ソフトウェアは、「そのまま」使ってください。
編集は不可能とのこと。完成したアプリとして使うのがベスト。
https://www.youtube.com/watch?v=3u4om8MdOus&feature=youtu.be
Vivus instant のダウンロード
ここをクリック デモページはこちらまとめ