こんにちは。九州の大雨で被害に遭われた方、お見舞い申し上げます。
こちらも台風の様に強風です。引き続きご自愛くださいませ。
さて、本題ですが、私自身「プロ」にこだわっている訳なのですが、それにはもちろん理由があります。
今日は、Pro と名のつく Themify Pro Template に続き、Themify Pro Themeの使い方を習得していきたいと思います。
このブログでも使ってみましたが、知っておくだけでもだいぶん違うのでご紹介させて頂きます。
Contents
利便性について
便利なこのツール。一体どういう風に使えば便利?
・ブログのデザインを沢山作っておく事で、切り替えることが出来る
・気分に合わせたブログのデザインに簡単に切り替えられる
Themify Pro Theme 使用条件
使用するために条件があります。
・Themify有料テーマのインストール
・Builder Pro(プラグイン)のインストール
使い方の手順
1. Themifyテーマ有料版をインストールします
2. Builder Proをインストールします。
3. ダッシュボードからThemify (テーマ名)の項目にカーソルにあわせ、Pro Themeを選びます。
4. Add Theme にて新規テーマスペースを作成します。
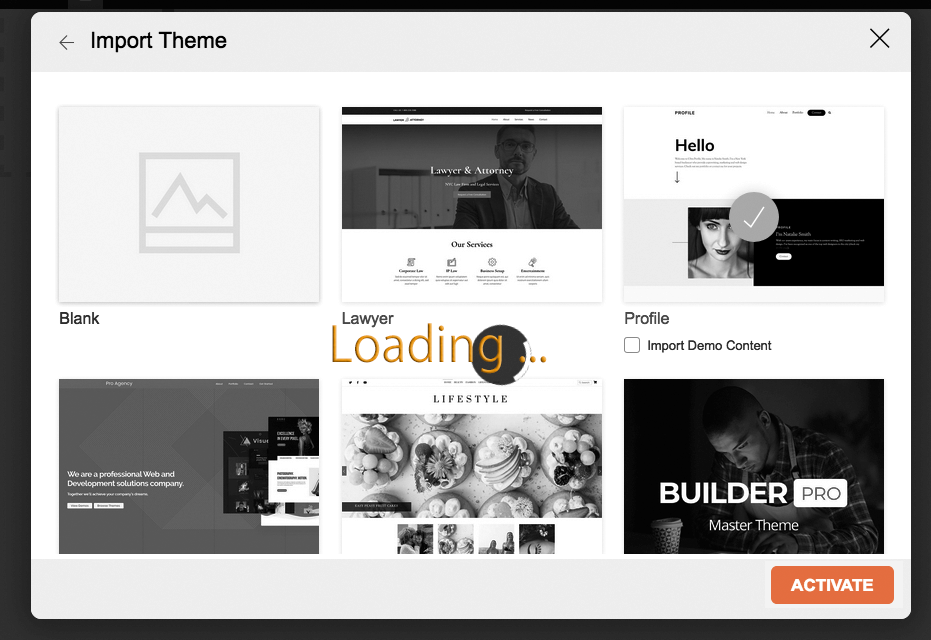
5. サムネイルを追加して、テーマを決定します。
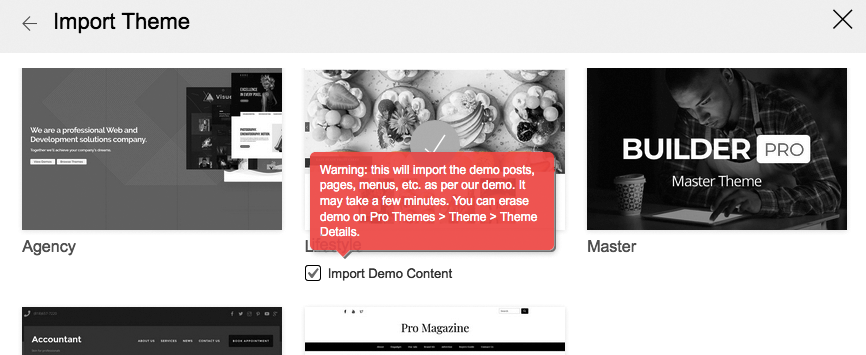
6. オリジナルのテーマ作成 OR Themifyのテーマをインポートします
操作手順は以上です。
Pro Theme つまり WordPress Theme
Pro Themeを言い換えるとWordPressで使う外観のデザインを作るためのスペースであり、
Themify Proのレイアウト(テーマ)を編集して、自作テーマが作れるという仕組みになっている様です。
WordPressのテーマを変える時には、いつも細心の注意が必要です。
バックアップせずにアップデートをしてしまったりすると一からやり直しになってしまいますので慎重に行ってくださいね
Pro Themeを使うメリット
という訳で、このPro Themeを使うことにより、大した注意も必要なく、気兼ねなくテーマを変えることが出来る様になります。



まとめ
Themify Pro Themeには使用条件がある。
つまり、Themify有料テーマのインストールとBuilder Pro(プラグイン)のインストールが必須となる。
Pro Themeを使ってテーマを作っておくことで、ブログのテーマによって切り替えることができて便利!
Webサイトを沢山作って、切り替えることも出来てしまう。
Themify Pro Themeはワードプレスのテーマを使う場合の、一般的に使うテーマとは異なる。