売れるLPがあれば必ず成功する!
昨日ダイレクト出版のウェビナーに参加して来ました。2時間じっくりとレクチャーと成功者のお話を聞いてきました。
訴求ポイントのフォーマットも貰えて、成功している実例がどうやって成功したのか知ることでが出来たので、ほんとに参加してよかったと思いました!
売れるLPを作るための必須事項
①設計図を元に作る
LPでもホームページでも設計図なしに作ってはいけません。
設計図を作ってそれをもとにサイトの構築をし、運用、改善してようやく売上がたっていきます。
設計図は実際に実績があるLPなどの構成を元に作ることが大切です。

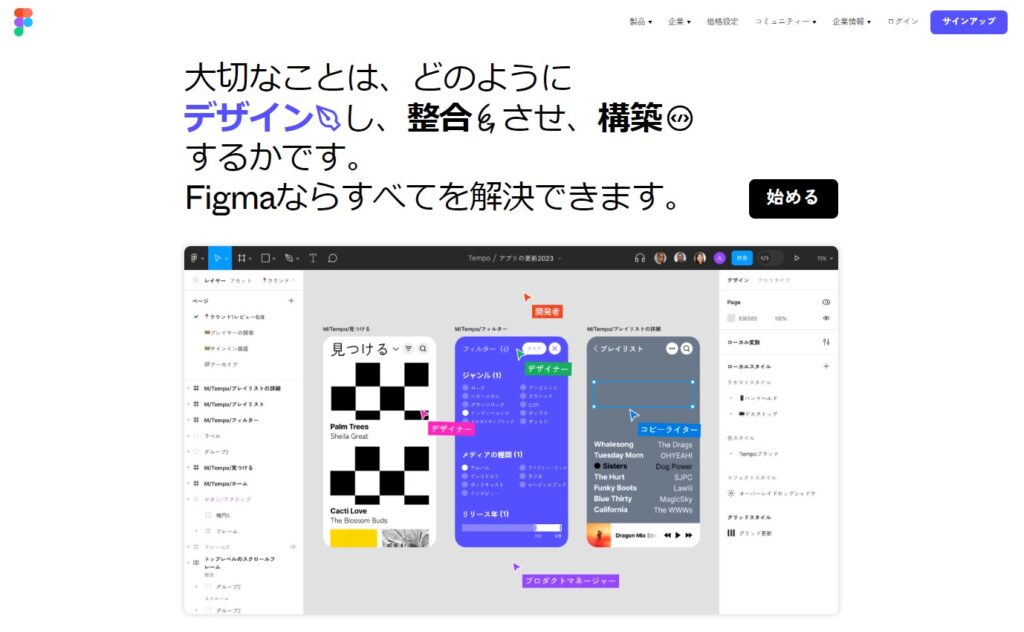
LPやホームページ製作に欠かせないモックアップ。
AdobeXDでちょっと心折れそうになった私でしたが、Figmaはとても使いやすいです。
また、チームで手軽に共有して使えるのが便利です。しかも無料!
これを使わない手はないですね。
②ファーストビューでお客さんの心を掴む
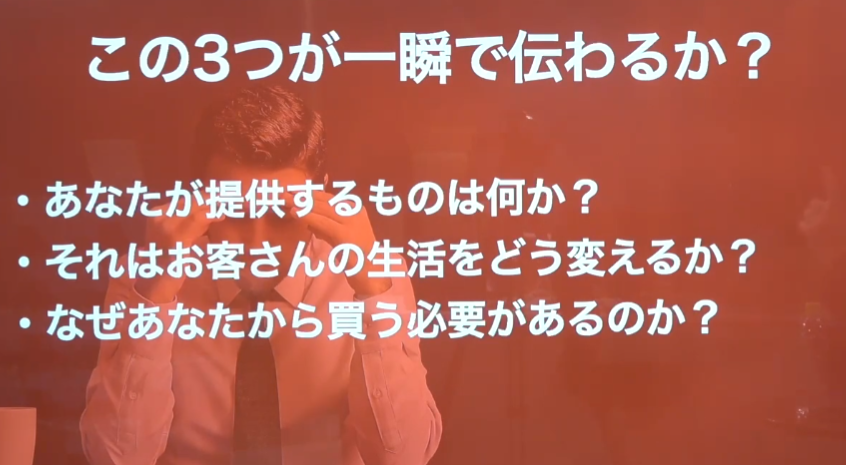
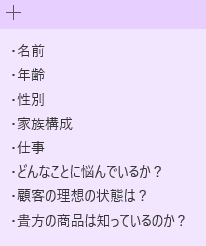
ファーストビューの文章が練られていること。つまり、見出しの文章で、何の商品で、そのお客さんの生活をどう変えるのか?
なぜその会社から買う必要があるのか?が解る内容であるということです。
そしてもっと言うと、ファーストビューの文章でお客さんがやるべきことが明確になり、解決へと導くことができること。

そしてもう一つ大切なことは、再現性があること。
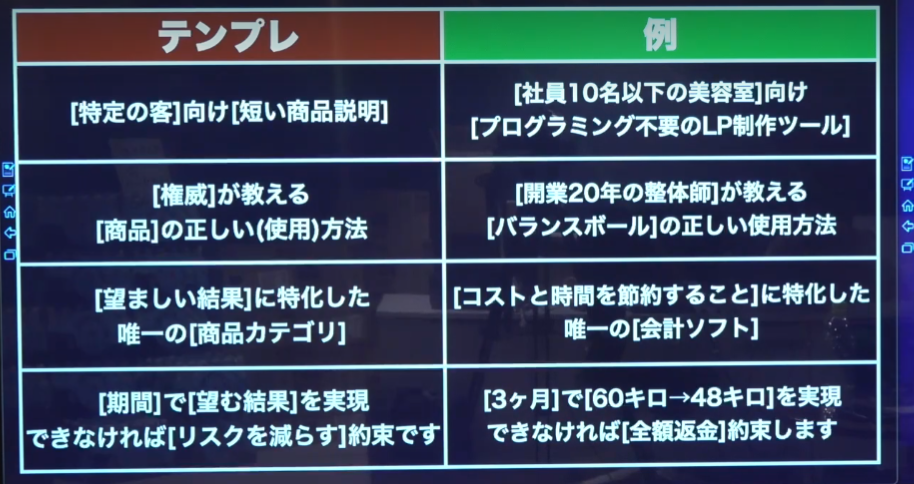
下記は、そのテンプレートです。
あなたもぜひこれを見てファーストビューに書く文章をじっくり考えてみて下さいね♪

③ターゲットを絞る
範囲を狭めて、ペルソナ設定をすることが重要です。

ペルソナの具体的な洗い出しをする
ターゲットを明確にしてLPを作るとどうなるか
- 売上が20%UPする
- リピート購入が増える
- 収益が最大15%増加する
- 顧客獲得費用を最大50%削減できる
また、LPは一人のお客さんに対して販売するつもりで作ることで、より響きやすいものになります。
お客さんに響けば響くほど、選んでもらう事ができて、良いお客さんを呼ぶことができます。
それによってリピート率も上がるという訳ですね。リピート客が増えていけば、広告を出し続けることもリスクでなくなりますよね。
浮れず、侮らずアフターフォローをしていけばあとはもう成功しかないでしょう。
基礎さえ習得すればあとは繰り返し
またFigmaに話を戻して、使い方の基礎だけ見ておきます。

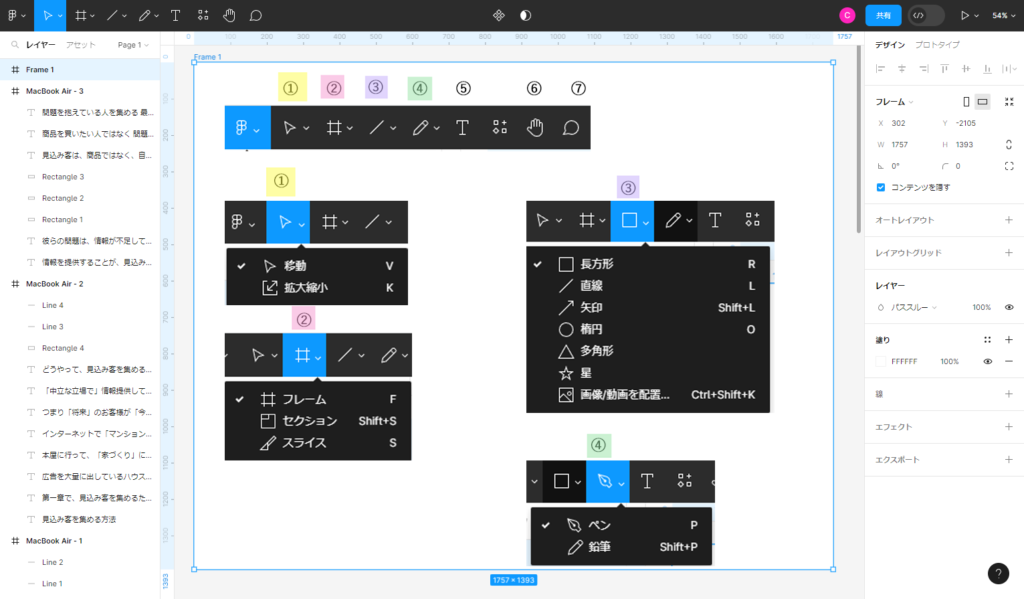
Figmaの基本ツール
- ① 移動ツール
- ①⁻1 拡大縮小ツール
- ②フレームツール
- ②-3 スライスツール
- ③シェイプツール
- ④ペンツール:シェイプを変形するためのツール
- ⑤ テキストツール
- ⑥ 手のひらツール
- ⑦ コメントツール
上記7つのアイコンが基本ツールです。重要なツールをひとつづつ見ていきましょう。
① 移動ツール:オブジェクトを移動させる
②フレームツール:ワークスペースを作る
③シェイプツール:シェイプ(図形)を作成する
④ペンツール:作成したシェイプを変形したり、図形を自由に作成できる
⑤~⑥はそのままで、テキスト入力をしたり、画面遷移、コメントを各機能となっています。
まとめ
・サイト設計図を作るツールはFigmaがおすすめ
・設計図を元にLP(サイト)を作る
・ファーストビューでお客さんの心を掴む
・ターゲットを絞る