マーケティングブログが書きやすい!SWELLの高機能テキストエディタ
今日は最近導入した有料テーマ SWELL についての詳細な使い方に関する内容です。
そろそろ使い始めて1ヶ月以上が経ちました!
エディタの機能が豊富で、マーケティングで重要な見せ方ができる機能が優れています。
ひとつひとつ見ていきます。
ブロック別 SWELL 拡張機能

1.リスト入りグループ
しっかりとしたリストがあってそのリストを枠で囲みたいときに。
2. アコーディオン
クリックで展開できるアコーディオン式に開くコンテンツを作成。
3. バナーリンク
写真などを使った簡易的なバナーもOK!リンクが簡単に貼れる手軽さがGood。
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
アコーディオン①
テキストを入力…
アコーディオン②
テキストを入力…

4. ボックスメニュー
まとめて表示させるものがある時に素早く作成できる!
サンプル
5. SWELLボタン
SWELL専用の高機能なボタン。数も形も大満足。
サンプル
6. キャプションボックス
シンプルなボックスの中にテキスト(キャプション)が入力できて、文字が読みやすくなる!
サンプル
.bubbleはノーコードでWebサイト制作やアプリが作れるすごいソフトウェアです。 

7. リッチカラム
複数のコンテンツをまとめて表示させたいときに。
サンプル
8. 説明リスト
説明リストが簡単に作成できる!
サンプル
- 説明リスト①
-
これはこうこうこうで、○○ができて一生使えるよ。
- 説明リスト②
-
こちらは最近愛猫家に猫と仲良くなれる!と評判です。
9. FAQ
Q&Aのコンテンツが簡単に作成できて便利!
サンプル
- 猫は夜型って本当ですか?
-
はい。本当です。
- 地域猫って何ですか?
-
外に放されているけど餌をもらって世話をしてもらっている猫です。

10. フルワイド
フルワイドのコンテンツをカンタンに入力したい時に。
サンプル
11. ステップ
ステップ形式の説明をしたいときに超便利♪
サンプル
テキストテキスト
テキストテキスト
テキストテキスト
12. タブ
タブ形式で表示させたいときに簡単便利♪
サンプル
タブ①のテキストが入ります。

13. ABテスト
比較したいものがある時に超便利
サンプル
Aブロックの詳細
Aブロックの詳細
Aブロックの詳細
Bブロックの詳細
Bブロックの詳細
Bブロックの詳細
14. 広告タグ
サンプル
15. ふきだし
説明を解りやすくするための必須ツール!
サンプル
こんにちは (^^♪
こんにちは (^^♪

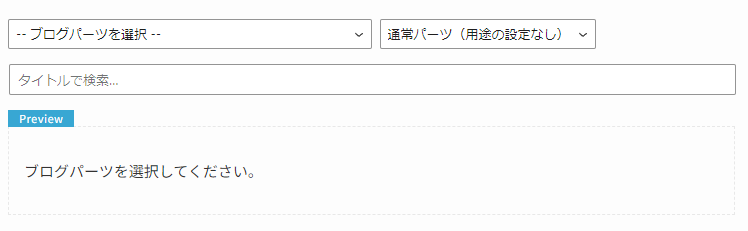
16. ブログパーツ
あらかじめ登録しておいたパーツを呼び出して使います。
サンプル

17. リンクリスト
リンクをまとめて表示させたいときに。
サンプル
18. 投稿リスト
リスト表示したい記事をまとめて表示させられて便利。表示方法も選べて大活躍!
サンプル

16. 関連記事
一つの記事に対するそれぞれの関連記事を表示させてくれる♪
サンプル
17. 制限エリア
サンプル
テキストを入力したり画像を入力することができます。

18. 商品レビュー
楽天やAmazonの商品が簡単にレビューできます!
サンプル