WordPress有料テーマSWELL高機能エディタの詳細 続編
SWELLテキストエディタの機能

段落
見出しなしの文章を入力する時の必須ツール
見出し
見やすくするための必須ツール。見出しを作成する為だけのもの。
サンプル
サンプル見出し(H4)
リスト
リンクのない文字だけのリストを書くときに。要点をまとめるときの必須ツール。
サンプル
- リストサンプル01
- リストサンプル02
- リストサンプル03
- リストサンプル04

引用
誰かの文言を引用する時の必須ツール
自分自身を信じてみるだけでいい。
ゲーテ
きっと、生きる道が見えてくる。
クラシック
以前のWordPress専用テキストエディタで文章を書きたいときに便利。(Gutenberg)
サンプル

コード
プログラミング言語のソースコードを書きたいときの便利ツール。1行だけのときなどに。
サンプル
<a href="https://ja.wordpress.org/" alt="WP">WordPress</a>
整形済みテキスト
フォント指定していない文字入力が可能
実際の表示は他のフォントと同様に表示されるので、用途に合わせて使用か
プルクオート
投稿や固定ページのテキストを強調したい時は、プルクオートブロックを使えば、短い文章を簡単に見栄え良く表示できます。WordPress公式ページより
引用より目立たせたいときに
サンプル
顧客獲得・売上upの成功は設計が8割。
引用元:https://www.geodesign.in/success/success011/
テーブル
サンプル
| テキスト | 短いテキスト | 長ーいテキスト | さらに長―――いテキスト |

詩
サンプル
俺はおとつい死んだのに 世界は滅びる気配もない ー谷川俊太郎 ふくらはぎ
Google Fonts
私の場合はプラグインを愛用しているので割愛しますが英語で入力を促されます。
日本語で入力すると下記の通り普通のテキスト表示となります。
サンプル
テストです ← Google Fonts
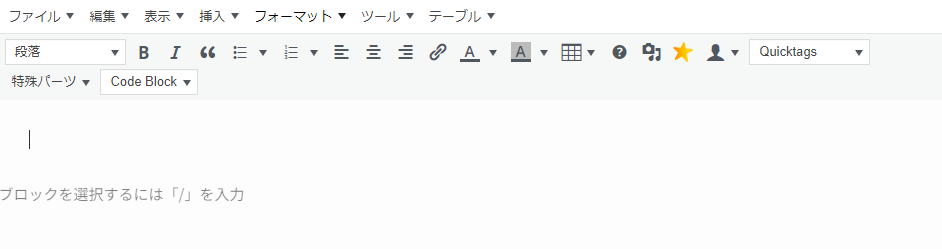
クラシック版の段落
スクショの様なエディタが表示されます。旧エディタですね!

Highlighting Code Block
ソースコードを書くためのプラグインですね。SWELLを使ってない人で公式サイトからDLすることで無料で使えます。
サンプル
<html>
<head>
</head>
<body>
...
</body>
</html>まとめ
ひとつづつ見ると今まで使ってきたものばかりです。SWELLトップページの動画を繰り返し見る方が覚えられるかもしれませんので、貼り付けておきたいと思います。
