Loomって何?!
エンジニアはひとりでサクッと作業して、終わるってことがほぼありません。
トライ&エラーを繰り返して、検証していく作業工程を録画できます。
動画は後で繰り返して見られるのでとっても役に立ちますよね。人件費の削減にもなり費用対効果もあがって
作業内容を共有すれば、頭の整理もできて書類作成時の分析・明確化にも使えます。業務遂行の証拠にもなるので、単価アップの交渉にも使えます。
一人での作業だけでなく、チームで開発する場合など、相手の都合をいちいち聞かずに動画を撮って頼むことだって簡単にできてしまうわけです。
本当にそんなすごいツールがあるのかとびっくりされる方もいらっしゃるかもしれないので、作った会社の所在地も調べました!
Loom はアメリカ、サンフランシスコにありますね ↓
Loom, Inc.85 2nd Street, Floor 1
San Francisco, CA 94105
無料版で使える機能は限られていますが、YouTubeなどの有料動画ではなく、ちょっとした動画を無料でオファーすると喜ばれるのでとっても重宝するはずです!
クライアントとの信頼関係の構築にもおすすめ
お客さんの困っていることや、課題がわかれば、助けてあげるために時間を割きたいと思いますよね。
クライアントとの信頼関係の構築でもここが超重要なところですので、ぜひ活かしていただければ幸いです。
詐欺が横行している昨今、見分けがつきにくいかもしれませんが、実在する人が説明してくれるということが実感できれば安心します。
安心して作業に集中することで結果も出しやすくなりますので、ぜひ有効活用したいところです。
使い方はとっても簡単でした。以下の手順ですぐに使っていただけると思いますので、ぜひ参考にしてください。
使い方
Loomから、メールの受け取り確認ができたら参加申請が承認されたことになりますので、早速動画を撮影していきましょう。

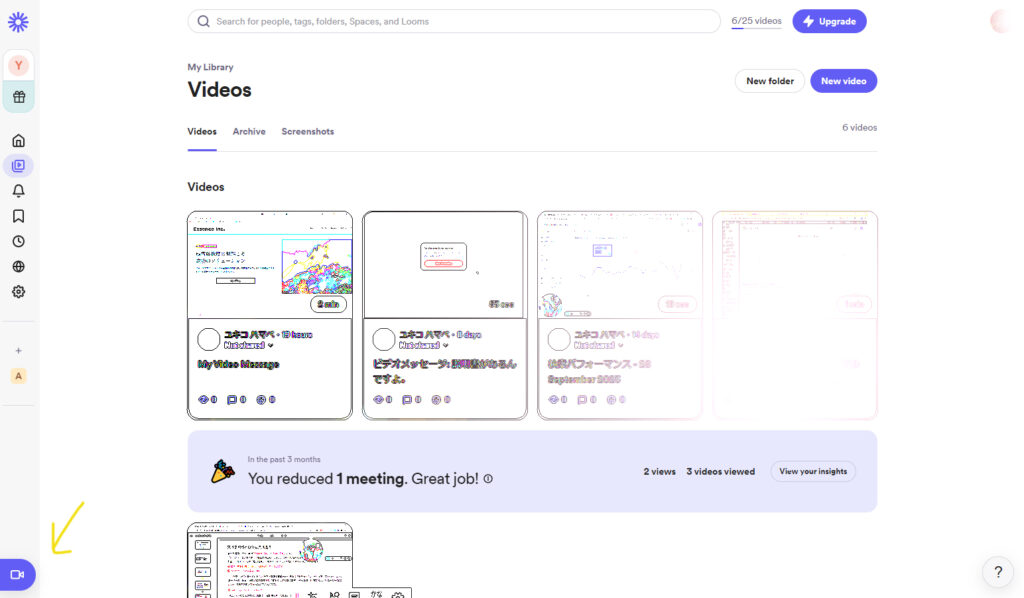
Loomのダッシュボードにログインして、画面の左下にある 動画撮影ボタンをクリックします。
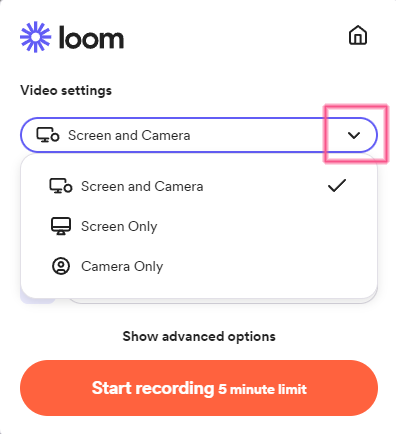
Videoのセッティングは右図のように3種類の中から、右上画面の下向き矢印で選ぶことができます。


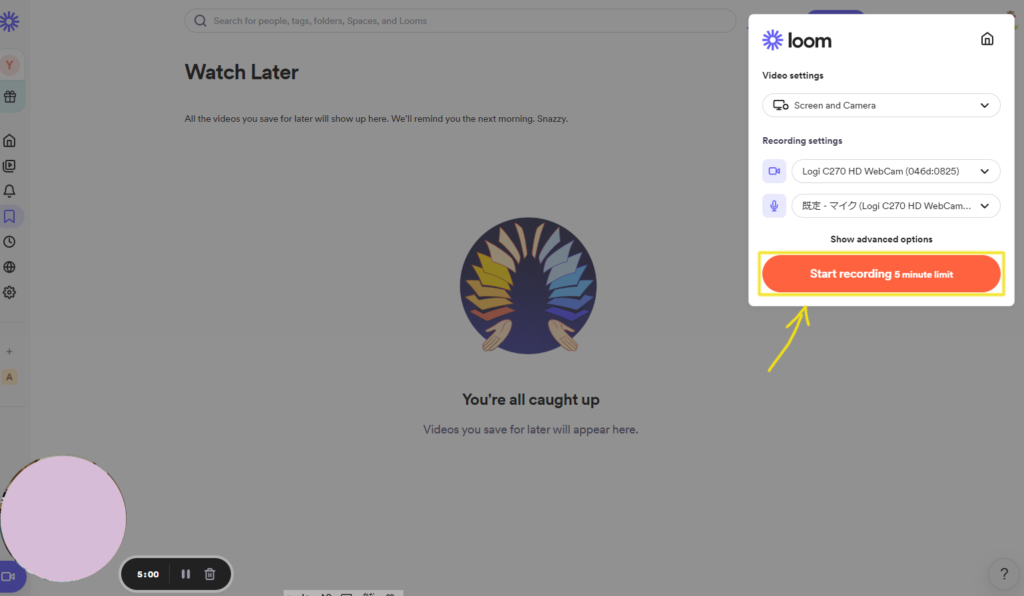
カメラの準備が整ったら、右上の白いボックスの中にあるオレンジ色のボタンをクリックして動画撮影を開始します。

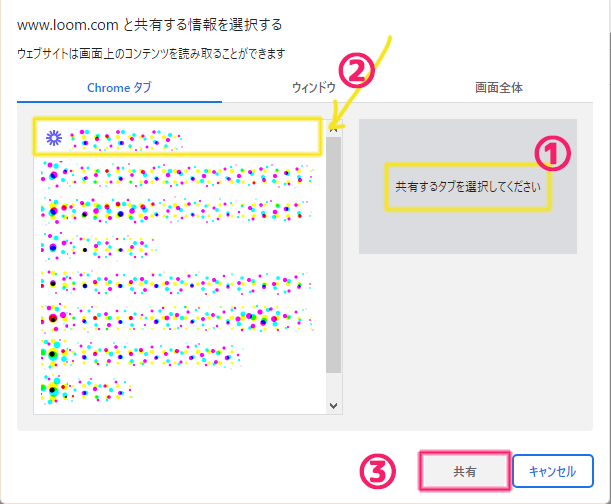
ボタンクリック後、共有する画面が表示されるので、共有したいタブ(Webブラウザ)を選択しましょう。
選択したら下の共有ボタンをクリックすると、画面が自分の顔つきで録画されます。

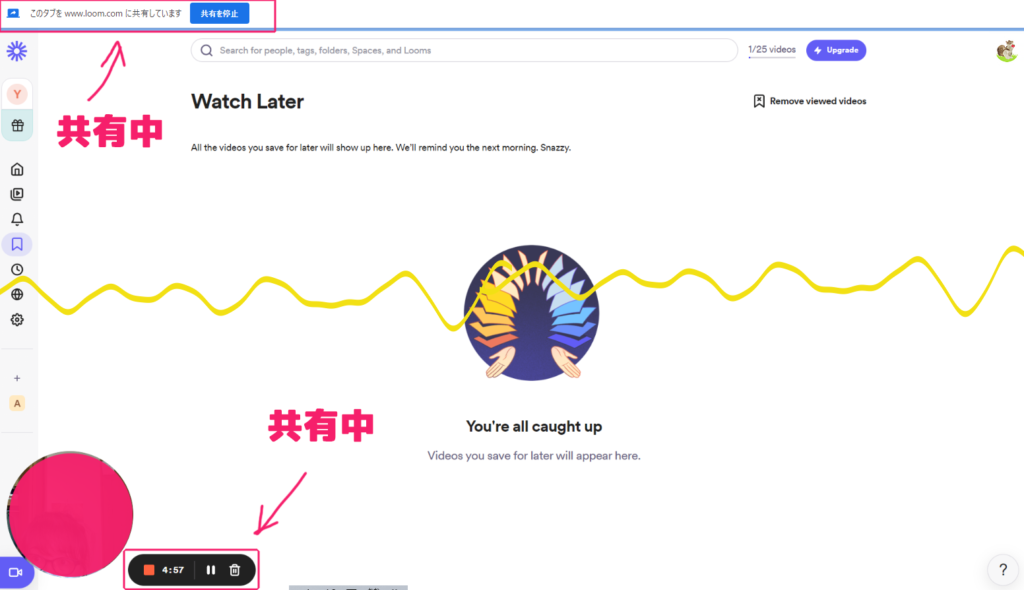
動画撮影が開始されると、左上に共有ボタンが表示されます。
同時に左下画面にも小さなコントロールバーが表示され、動画撮影を止めたり、削除することができます。

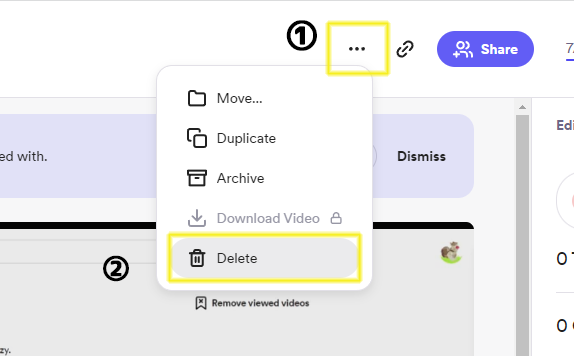
※撮影後にも削除ができます。
撮影が終わったら

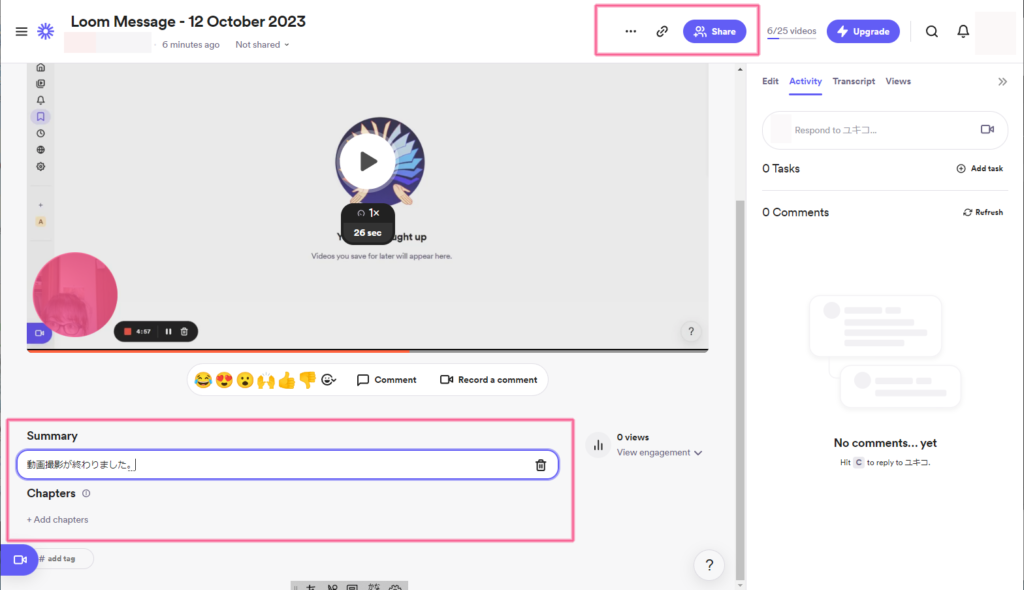
撮影した動画をクリックすると、ページが開きます。
そのページの下にSummeryを記入するところがあるので、内容などを入力することで撮影動画を分析して共有することができます。
共有するには、右上にある Share ボタンをクリックします。

共有ボタンをクリックすると、
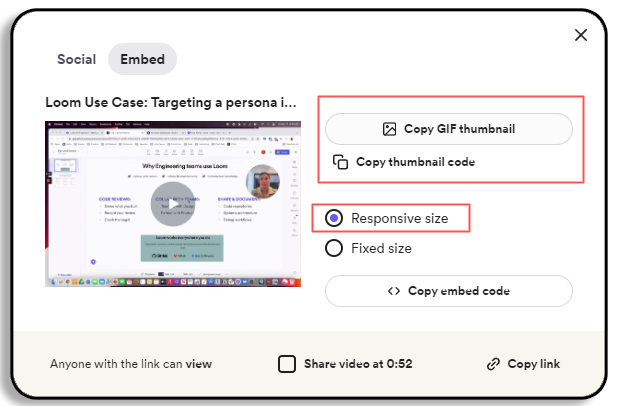
Social と Embed の2つのボタンが表示されるのですが、おすすめはEmbedのCopy Gif thumbnailです。
すぐに誰かに送りたいときは、一番下にあるCopy link をクリックすると撮影した動画をすぐに送ることもできます。
設定はレスポンシブ(Responsive Size)にしておき、ブログなどに貼り付けます。
もちろんこちらはお好きな方法で構いません。
どんな動画を撮影しようか悩んだら
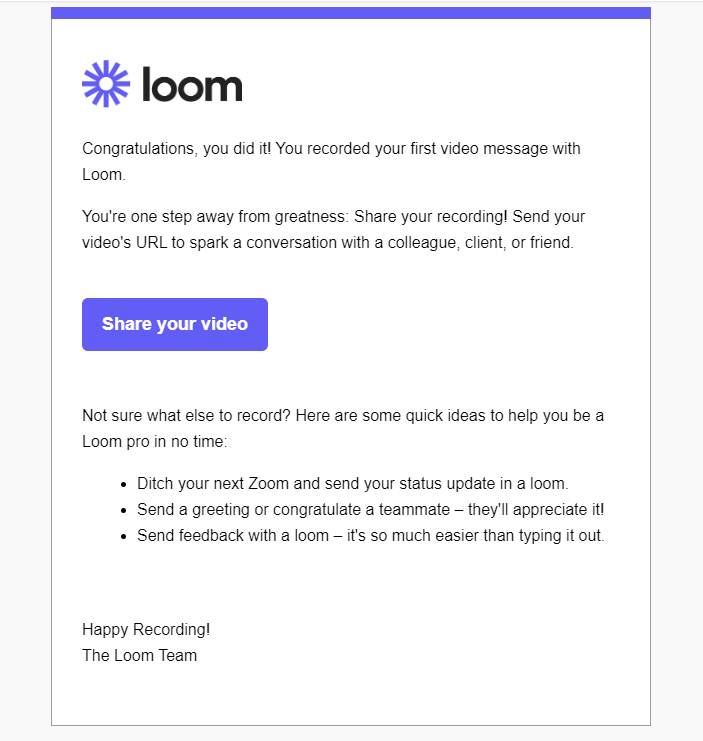
下記の動画は、Loomからダイレクトメールで送られてきた案内で、英語ですがとっても参考になるので、ぜひ真似て動画を撮影してみることをお勧めします。
Loom Use Case: Targeting a persona in sales – Watch Video

まとめ
無料版のLoomでできること
とっても便利なLoom、使わない手はないですね!
- ・画面録画
- ・画面共有
- ・自分の動画付き画面録画
- ・音声録画
・25本撮影可能