前回もご紹介した通り、AWSサービスの導入を検討するべく無料トライアルを試してみました。
100種類以上あるAWSにある中から、Route53、Lightsail、Cloud9をメインに触って行きました。
ドメインを移管して、Cloud9を使ってみました。
その続きということで、今回私のところにも招待メールが届いた様です。
(*アカウントの取り方についてはこちら )
Contents
100種類以上あるうちのひとつ、有名なCloud9
WordPressブログやレンタルサーバーとは違って、その二つが統合された開発環境です。
統合 開発 環境 ?
レンタルサーバーはファイルサーバーを利用させてもらうクラウドのサービスで、
いってしまえば、有料でファイルを保管して管理する為のボックスを借りているイメージです。
WordPressは、OS(operation system)が決まっている仮想の空間(スペース)でもあります。
統合開発環境(IDE)は、その2つが統合された環境という訳です。
見慣れない人にとってはちょっと敷居が高く感じるかもしれません。
私も実際に使うまでは、なんとなくしか解っていませんでした。
だけど、それ程構える必要はありません。もちろんどなたでも無料
(デビットカードなど)で始めることができます。
気を付けるとしたら、クラウドへのログインと認証とその利用料金でしょうか。
実際にはターミナルでコマンド操作する作り方と、デスクトップで
マウス&キーボード操作をして作っていく方法がありました。
(お試しでも、無料でできる作業が限られています。)
IDEを使ってサイトを構築するステップのざっくりとした手順
1. AWSの主要概念を学ぶをクリックして、ノートに流れを書いて、実際に実践する
2. WordPressのインスタンス(Lightsail)を作成してみる(他のインスタンスでも可)
3. マニュアル通りに作業する
4. Cloud9を立ち上げて、コーディングしてみる
5. WEBブラウザで確認する
AWSでできることについては、漫画がわかりやすいので、一度目を通してから、
実践するといいですね!
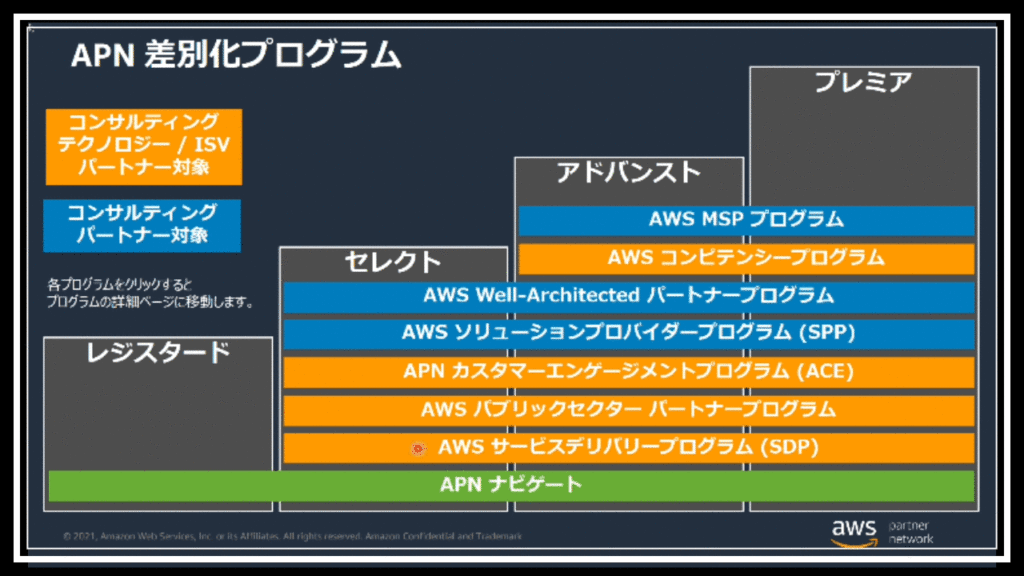
AWSパートナーとAWSセレクトパートナーの違い
いろいろ調べていたところ、質問ができるチャットにたどり着き、いろいろ疑問をぶつけてみました。
AWSサービスの導入を検討するための無料期間は1年あり、有料のサポートもある(月額2900円ぐらい)とのことでした。
漫画を読むともっとよくわかりますが、新入社員として会社のために導入する際に料金を支払って
なるのがセレクトパートナーの様です。
私は昔エンジニアとして登録したのがきっかけで、AWSを使い始めましたが、
AWSサービスは、どんなジャンルの会社でも、どんなに初心者の人であっても使えます。
参考:https://aws.amazon.com/jp/blogs/psa/awspartner-new2021-2/
無料トレーニングの開始は6月から
5回にわたり、1時間ほどのトレーニングがあるそうです。
楽しみです。
受けたい方は、こちらから申し込みができます。
AWSセレクトパートナーになるためのブートキャンプ
最後までお読みくださりありがとうございました。
追記
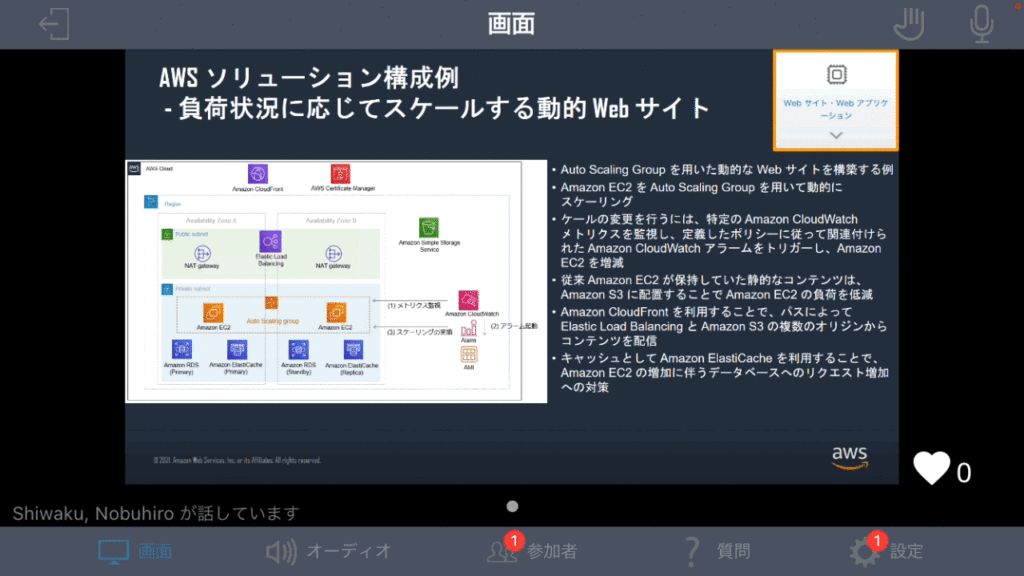
6月に無料のトレーニング説明会に招待してもらい、参加してきました。
まだ私のレベルだと理解できないことが多かったので、スクショを取らせて頂きました。