こんにちは、Yukikoです。
Brave WWWブラウザをとっても気に入って使わせて頂いてますが、
やはりまだ主流のWWWブラウザは、Google Choromeや IE Edgeの様なので不安もあります。
オススメするからには、徹底的に検証してからみなさまにご紹介したいと思います。
[toc]
最近どの会員サイトでも二段階認証設定をしてくださいと言われます。
Braveもまた、報酬を受け取ろうとするからには、避けて通れません。
ですから、初心者の方に向けての設定方法をお伝えできればと思います。
この記事では、報酬を得られるかどうかについての保証は致しません。
Braveは、全てのカスタマーアクションに感謝するだけであり、
クリエイターに必ずや報酬を与えるとは言及していないからです。
参考;報酬の受け取りは11/23で終了?プログラム内容変更のお知らせ
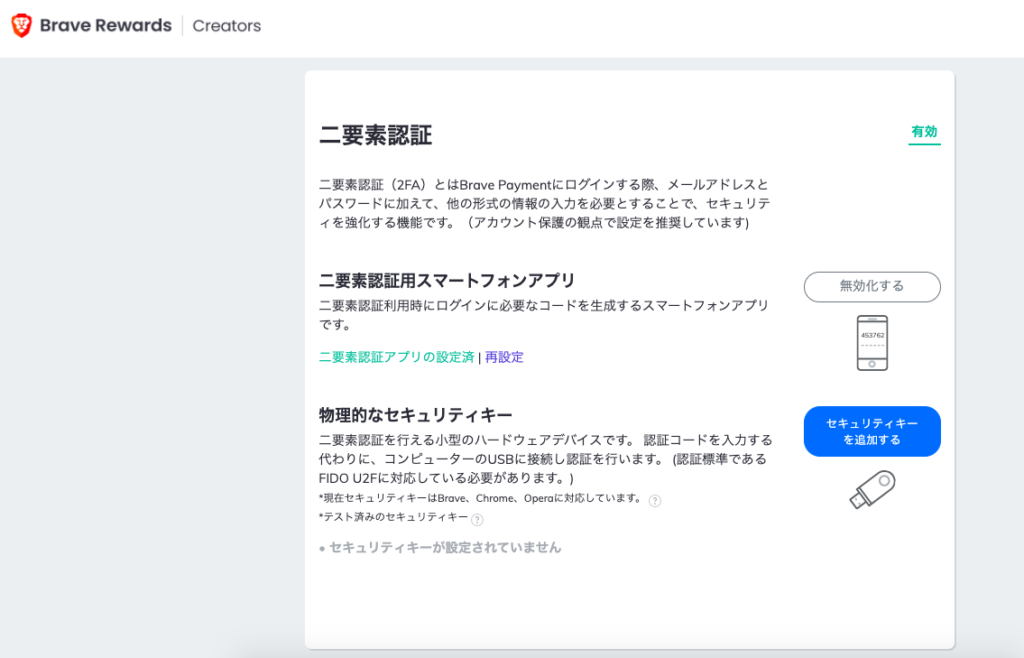
Braveクリエイター 二要素認証のセッティング方法
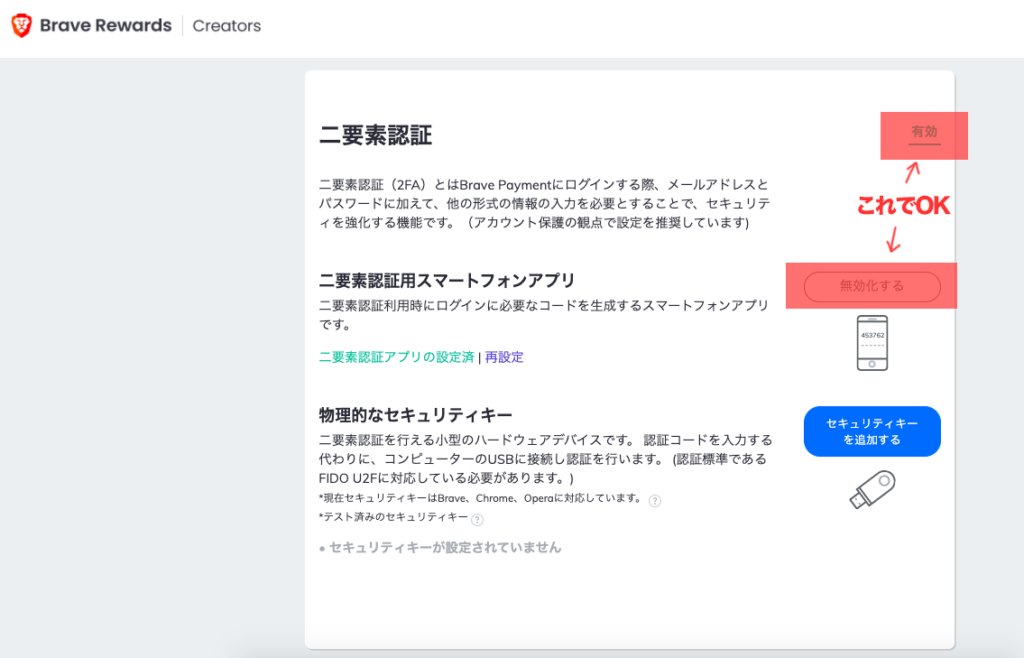
Braveクリエイター2FA認証設定方法 公式ページを参考にして行ってみました。
まずクリエイター登録後、つまり、評価を受け取りたいサイトを登録後アフィリエイター登録やウォレットの設定をします。
設定が完了したら、確認をして、終了。クリエイターとしてログインしましょう。
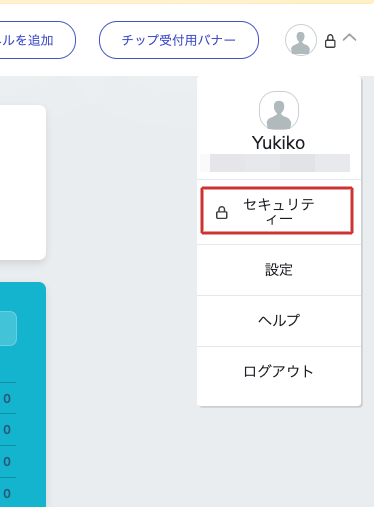
右上のボタンから設定ができます(下図)


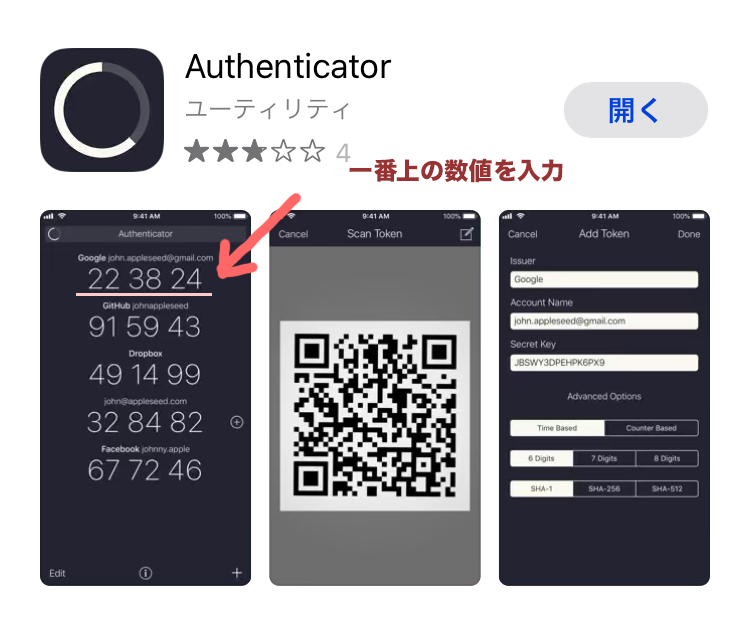
アプリを使うとさらに便利

Authenticator App of Screenshot
スマホアプリでの二段階認証は、必要に応じて設定してください。
必須ではありません。他のサイトでも二段階認証を設定することがあるなら
持っておいた方がいいと思います。
Development Tool としてのBrave
この件に関する言及は、勇気が要りますが、参考になればと思いますので、気になる方だけ読み進めてください❣️
最近分かった事ですが、BraveはWebDevelpmentツールとしてはオススメができません。
もっとも Brave Developerにご興味、ご関心のある方には別ですが、
サイトの確認用ブラウザ、サイトの設計・構築ツールとしては不向きであります。
今まで使えていたことに対しては感謝しかありませんが、今後はChromeや他のものをオススメします。
ResponsivelyApp
それは何かと言いますと、ResponsivelyApp です。
無料で使えるすごいアプリ、素晴らしいオススメツールです♭
初心者ウェブデザイナーには、とても専門的なアプリの様に感じていて遠ざけていましたが
実際に使ってみると、このアプリはとても便利で、仕事もサクサク進めることが出来ます!

ただ、注意点としては、レンタルサーバーがないと不便です。
ローカル開発環境では、レスポンシブデザインであるかどうかの確認ができないのです。
それを教えてくださったのが、この動画でした。
参考:しまぶーのIT大学 (https://www.youtube.com/watch?v=YNdBIH9BR2Y )
実際にダウンロードしてインストール、使い方までわかりやすく説明してくださっているので
とっても助かりました!
参考になると幸いです。
最後までご覧いただき、ありがとうございました。










コメント
コメント一覧 (1件)
[…] クリックして開く⭐︎ […]