Menu
- Themify Setting でSingle Layoutをサイドバーなしに設定する。
- 固定ページもしくは投稿ページを新規作成する。
- 新規ページにカラムをThemify Builderで追加、設定する。
- 新規パーツを追加、Dividerも作って配置、コピー&ペーストする。
- カテゴリなど、表示させるタグや日にちで区分分けする。
目次
ブログで2カラムをサイドバーなしで表示させる方法
Contents
ThemifyのBasic は、このブログでも大活用しています。
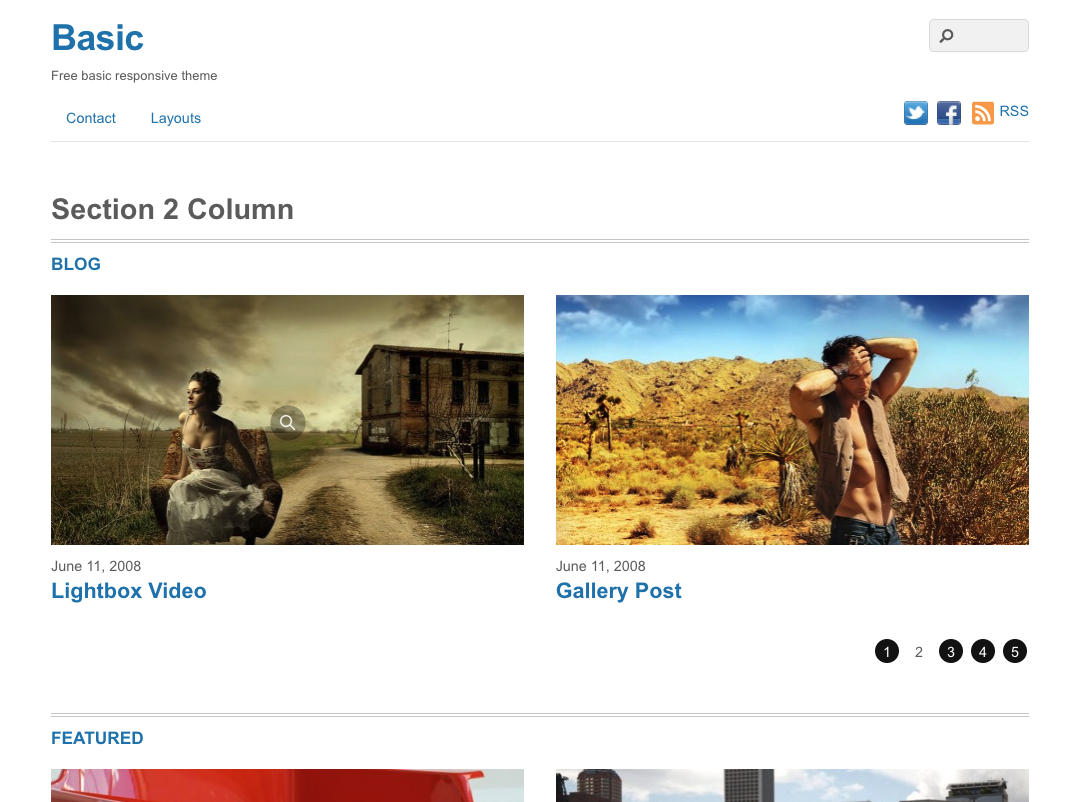
Themifyの公式サンプルページの様な、まるでLPのような(?)
見やすいレイアウトにしたいと思った時、
どうするのか、その方法を載せておきます!
Themify Basic 公式デモ 2カラム

読んでもらいやすい工夫をしたり、見やすいレイアウト構成を考えることは、
とっても大切ですね!

Gerd AltmannによるPixabayからの画像
Themifyを使っていくうちに、レイアウトをあーしたい!こーしたい!と
どんどん欲求が膨れ上がって来ることも多々ありますね。
そんな骨組み作りも得意なのがThemifyです。
ぜひいろんなレイアウト作成を楽しんでくださいね ♫
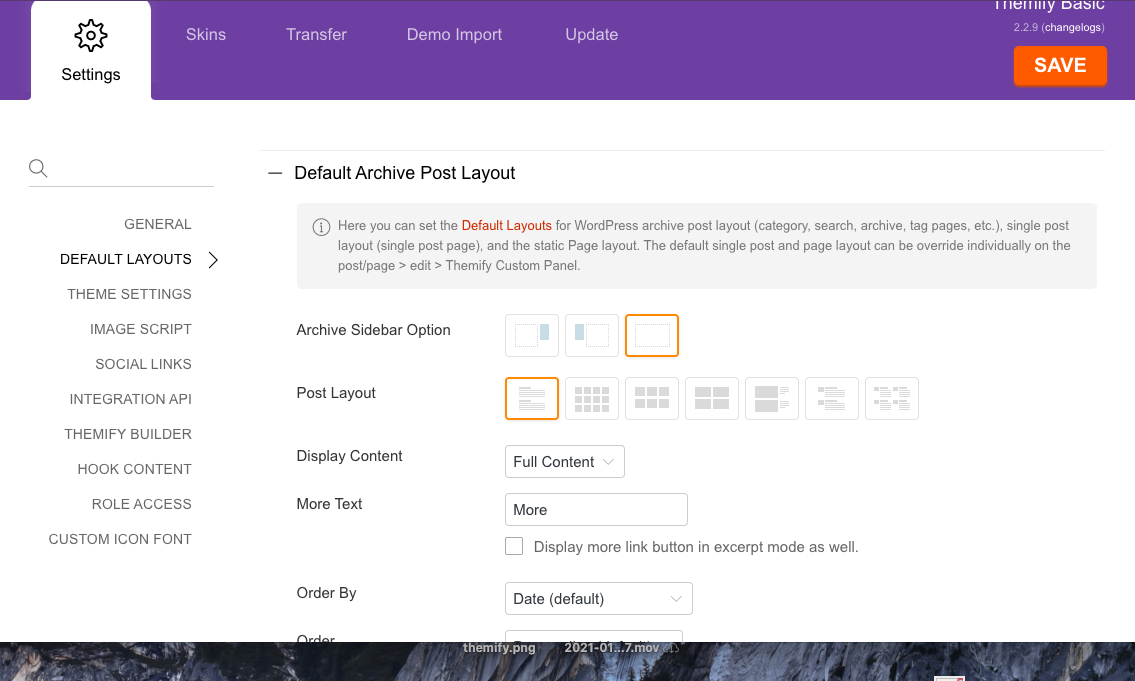
1. Themify Setting で Post Layoutをサイドバーなしに設定する

2. 固定ページもしくは投稿ページを新規作成する

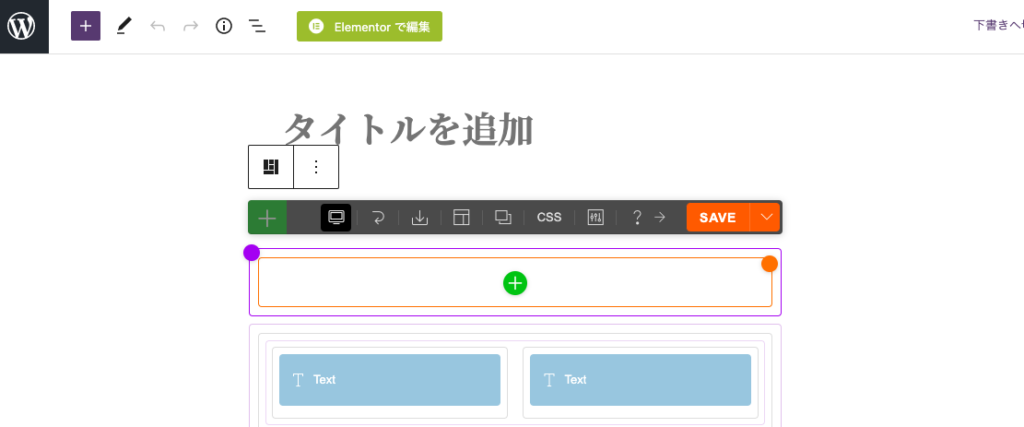
3. 新規ページにカラムをThemify Builderで追加、設定します。

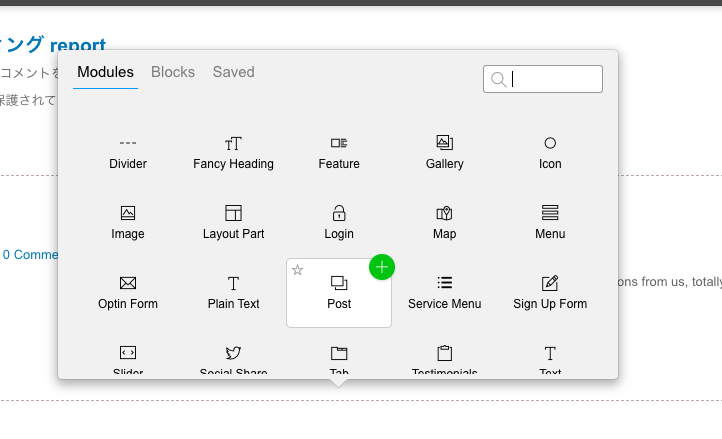
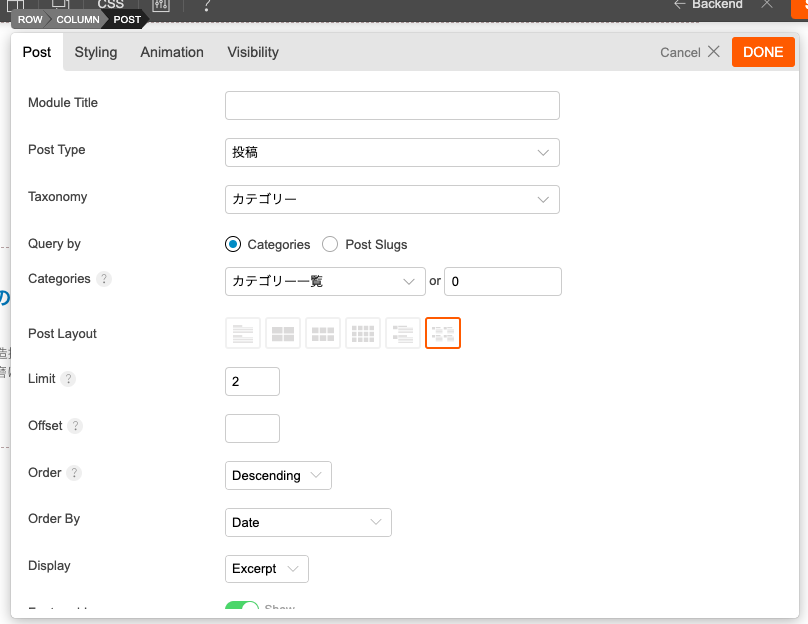
カラムを追加したら「ポスト」を選択

取り急ぎ、仮カテゴリーを決めて、レイアウトは一番右を選択する。列を2にする。
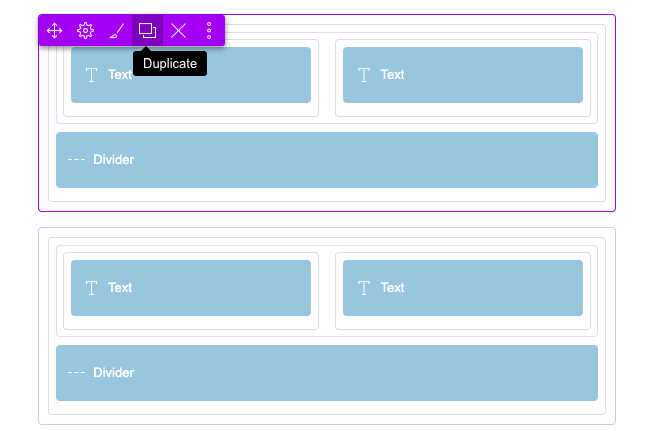
4. 2カラムのレイアウトがひとつ作れたら、それをコピー&ペーストします。

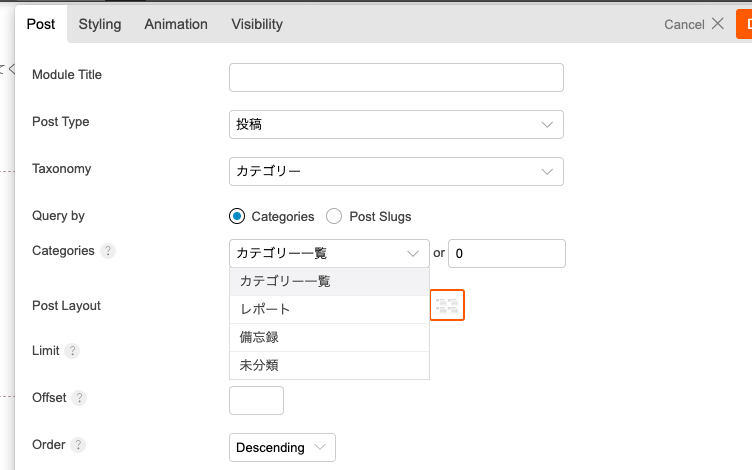
5. 表示させたい項目に従って、カテゴリ分けしたら完了です。

表示させたい項目を決めて、カテゴリ分けする








 このブログではシェアしたいことを思いつくままに投稿しています。
このブログの他にもデザインと技術ブログを書いています。
このブログではシェアしたいことを思いつくままに投稿しています。
このブログの他にもデザインと技術ブログを書いています。
コメント