Themify
Appearance Customize
外観カスタマイズ
カスタマイズ方法
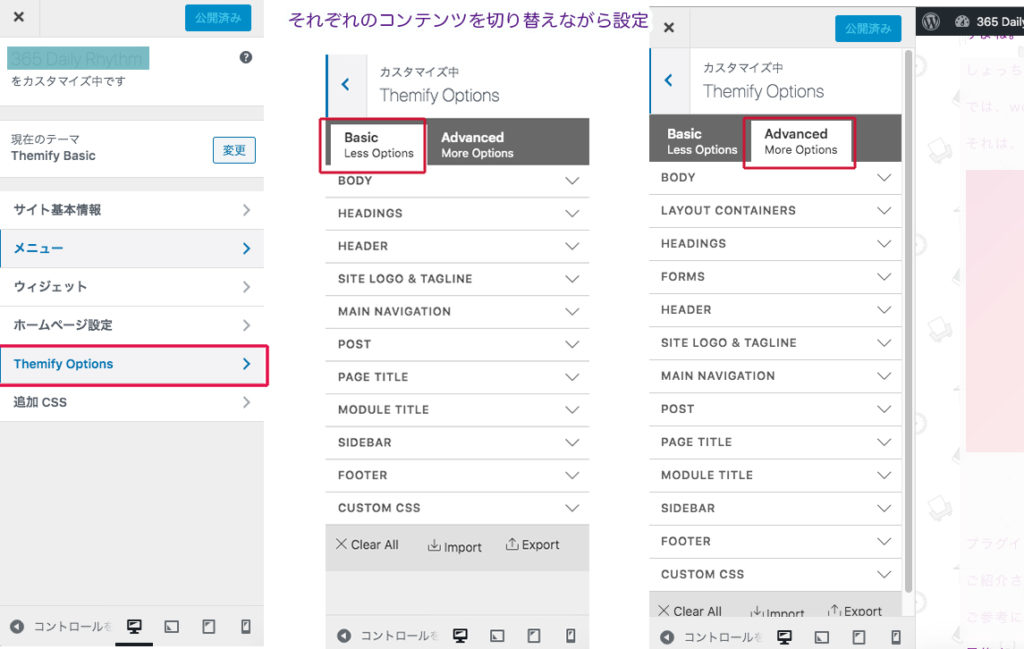
ダッシュボードから、外観 → カスタマイズ を選びます。
BasicとAdvancedという2つの項目に分かれています。
Basicは基礎的な構造のみの設定で、Advancedは複雑な構造が設定できます。

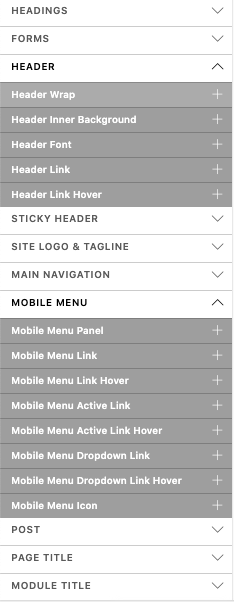
HTMLの構造を覚えられる
英語なので最初少し抵抗があるかも知れませんが、ほぼ全部中学英語で習った単語レベルです。
実際にCSSを書いていく作業を考えると、このツールはとってもありがたいです。
この画面を見るだけでも、Webサイトのパーツはこういう風に分かれているんだなー
っていうのも分かって頂けるはずです。

スタイリング開始
一つ一つ下向き三角の所にカーソルを合わせて設定していきます。
一番下にCUSTOM CSSという項目があり、見出しなどのデザインはここで行えます。
便利なバックアップ機能
デザインしたものが気に入って、他のサイトでも使いたい!
そんな時には、Import , Exportが出来るます。
サイトを量産する時にとっても便利です。
下記の動画は少し古いですが、カスタマイズ方法のやり方を説明してくれています。