外観のカスタマイズ
カスタマイズ方法
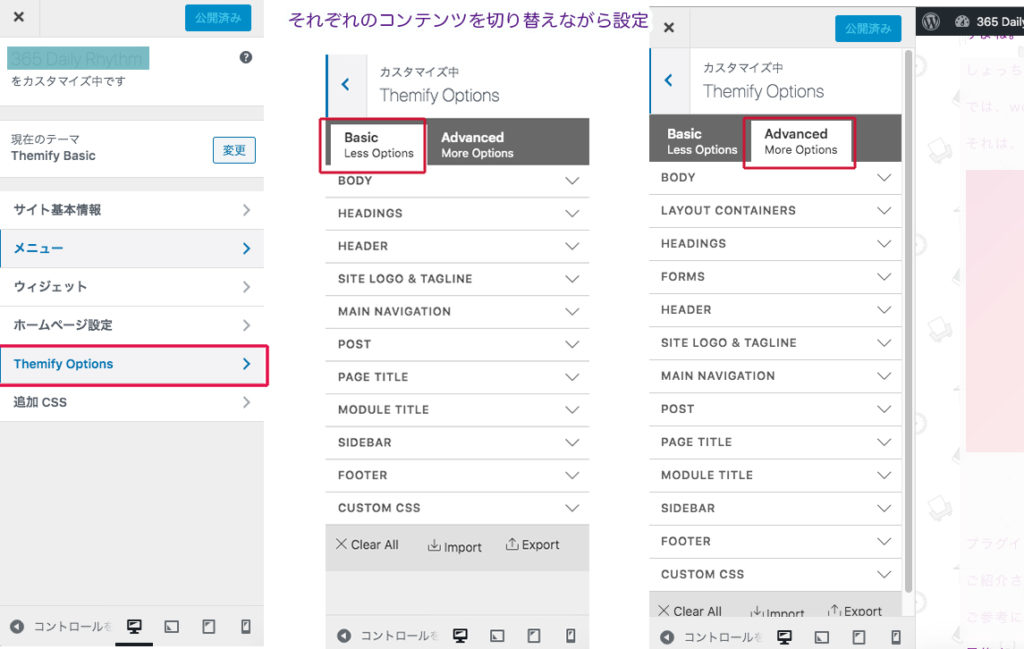
Themifyのカスタマイズパネルでは、細かいパーツに分けられているそれぞれの項目にデザインを設定していくことができます。

WEBサイトの設計図
カスタマイズするためには、サイト構成を決めて、構造をパーツに分けて考えることも重要になってきます。

基本的な構造の設定はBasicタブ
カスタマイズパネルでは、2種類のタブがあります。
どちらを使っても設定できます。
スキームが決まったら、制作するサイトのイメージを図面におこします。
設計図に従って数値を割り出しても良いですが、そこまできっちりする必要がない時は、
プレビュー画面で感覚的に数値を入力しても大丈夫です。
構造と項目を合わせながら一つずつ必要な箇所に設定していきます。

サービス内容やSchemeを決定
WEBサービスの中身はまだ決まってなくてもカスタマイズできますが、先にスキームが決まっている方が、修正しなくても良いので楽です。
スキームを決めたら設計図を準備します。
Web設計
右上のサンプルレイアウト図は、オンラインサロンのWebサイトです。
自分で一から設計するよりも、流行ってそうなサイトを探して真似て作成します。
デザインカンプに基づいてWEBサイトを設計
サイト設計に必要なデザインカンプを用意したら、それに基づいて外観のカスタマイズをします。
※ 動画は少し古いですが、カスタマイズ方法が解るので、ぜひご参照ください。
以上の段階を踏むとカスタマイズもスムーズにできる
趣味ブログや簡単なサイトの作成の場合は、設計図なしにカスタマイズしたりしますが、企業やECサイトの制作の場合は、きちんとした設計図とデザインカンプを準備してから制作に入るのが一般的です。
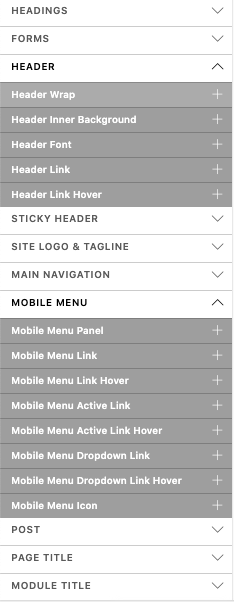
HTMLの構造が頭に入る
英語なので最初少し抵抗があるかも知れませんが、ほぼ全部中学英語で習った単語レベルです。
実際にCSSを書いていく作業を考えると、このツールはとってもありがたいです。
この画面を見るだけでも、Webサイトのパーツはこういう風に分かれているんだなー
っていうのも分かって頂けるはずです。

スタイリング開始
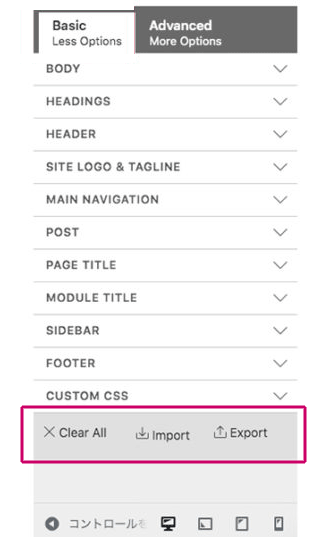
一つ一つ下向き三角の所にカーソルを合わせて設定していきます。
一番下にCUSTOM CSSという項目があり、見出しなどのデザインはここで行えます。
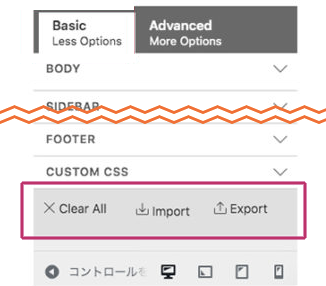
便利なバックアップ機能
デザインしたものが気に入って、他のサイトでも使いたい!
そんな時には、Import , Exportが出来るます。
サイトを量産する時にとっても便利です。

カスタマイズを楽しんでね!
WEBサイトの制作で欠かせないコーディングも、
Themifyを使うとドラッグアンドドロップで簡単。
外観がどの要素になるのか解らない時は、
Webブラウザのデベロッパーツールを使うとすぐにわかるはずです。
※Chromeがお勧め(詳細は、Chrome デベロッパーツールでググってみてくださいね)
