サポートで聞く前に。すでにある質問かもしれない!!
Q1. ロゴがレスポンシブにならない
https://themify.me/forum/topic/store-logo-not-responsive-on-mobile
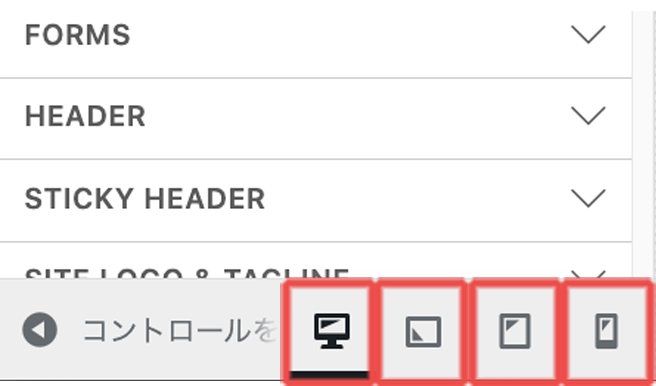
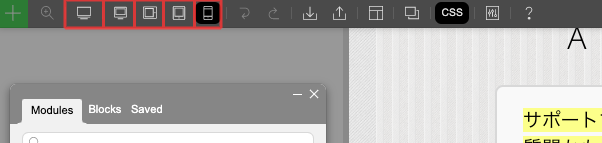
上記の質問スレッドにある通り、右下にあるスマホのところをクリックして切り替えて
カスタマイズでロゴのサイズを指定します。

Q2. どこをどうやってレスポンシブにするの?
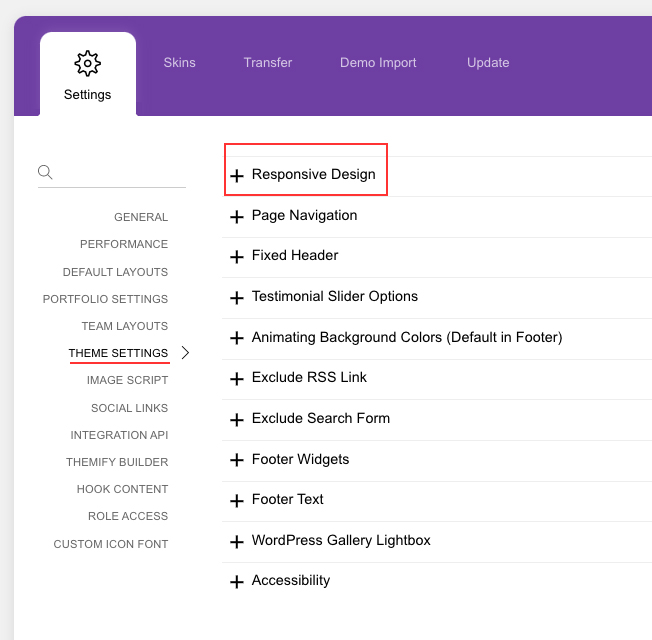
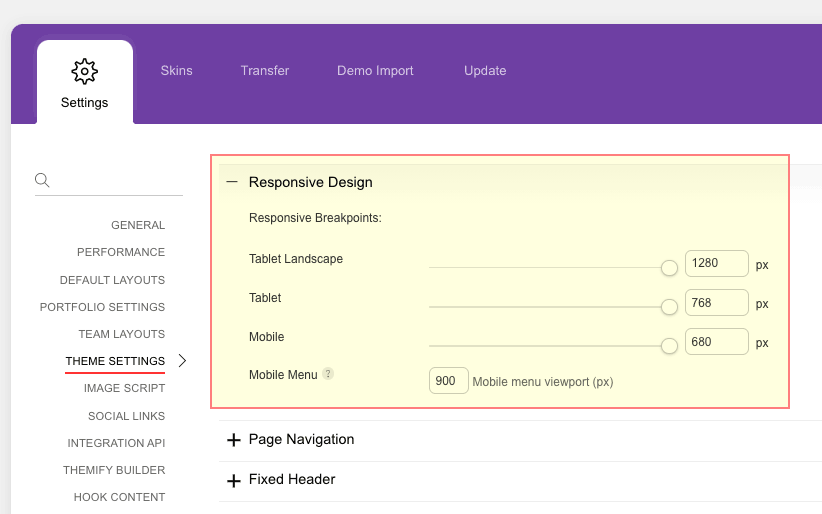
初期設定は Themify Theme Setting で設定します。 → ①, ②
外観を変える時は、カスタマイズで。 → ③
中身を変える時は、ビルダーで設定します。 → ④
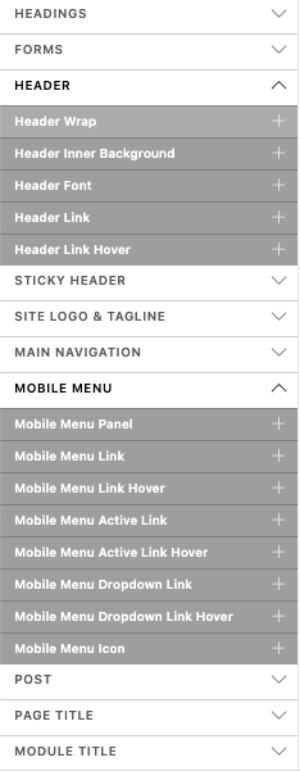
カスタマイズパネルの中にあるレスポンシブ専用のメニュー
グローバルメニューのデザインは、カスタマイズパネルの中で
詳細が設定できます。

補足:メディアクエリは使えるの?
Themifyのビルダーでは、ページ毎にCSSが使えるので、メディアクエリを勉強した方なら、ここにメディアクエリをかけるのでは?と思うかもしれません。
どうしてもThemifyのレスポンシブツールがいうことを聞いてくれない時は、メディアクエリを使うといいと思います。
しかし基本的にはメディアクエリを使うやり方はオススメしません。
補足:初期設定は変える?
レスポンシブデザインのサイズは、世に普及しているスマホのサイズ分だけある訳ですから、どのサイズに絞るかを設定しないといけません。
大抵の場合は、Themifyの初期設定で問題ありません。
初期設定は、Tablet Landscape : PC 1280px 、 Tablet : 768px 、Mobile (スマホ): 680px とされています。
Q3. Text と Box の違いは?
ビルダーの中にたくさんのツールがあり、その中に似ている要素があります。それが Text と Box のツールです。
Textは、ただ単純にテキストを書くだけで背景色が設定されていません。
逆に、Box は背景色の設定があるので、初期設定で背景色がついてきます。
Q4. 保存ができなかったんですんけど?
文章や画像を沢山書いて保存したつもりなのに、保存できなかった!ということがあります。
コンテンツ量が多いと、保存ができない時があります。
テキストや動画を配置したい時は、特に、こまめに保存して、一旦閉じて確認するのがベストです。
そういう時は、レイアウトを読み込んで、保存して書き換える方法をオススメします。
Q5. オススメテーマは何ですか?
ブログなら、Peakや Basic がオススメです。
LP やホームページには Ultra, Corporate, Flat などがおすすめです。(追記 1/22)
個人的には、一つのテーマをとことん使ってみて、気に入ったものにこだわってみるといいと思います。
Q6. LPも作れますか?
有料版のテーマ、UltraはLP制作にも対応できます。
サンプル動画もどうぞご覧ください:https://youtu.be/SimaiNpmqlE
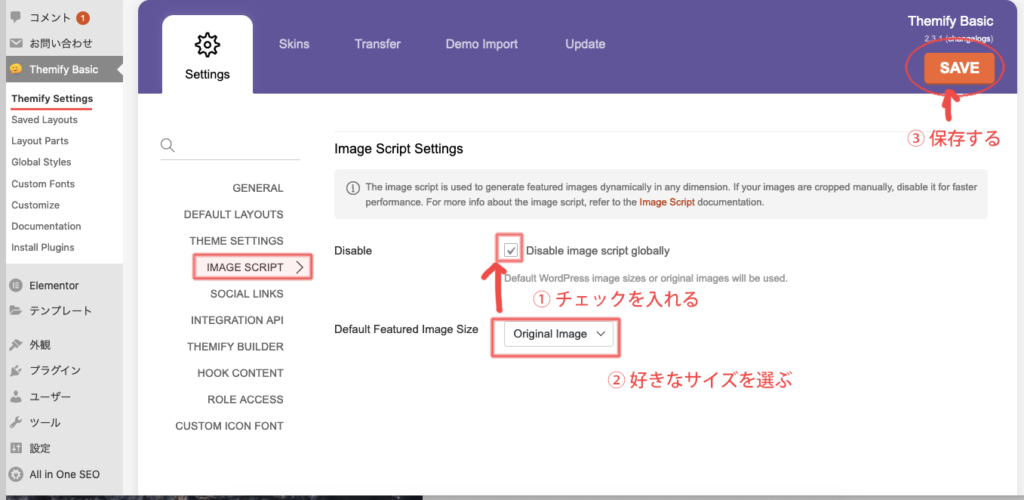
Q7. サムネイル画像の解像度が悪いです。直せますか?
はい、直せます。
サムネイル画像は、スマフォサイズのものが多いかと思いますが、実際に配置するときはサムネイルとしてでなく、
作成時にある程度解像度の高いものが必要ですが、
テーマ設定のイメージスクリプトを使って直すことができます。

補足
カスタマイズパネルを使うと、ページ毎に細かく調整することもできます。(※テーマによってカスタマイズパネルは異なります)