外観のカスタマイズ方法
Themifyの外観カスタマイズツールについて
使い方については、正直なところ複雑と思われるかもしれません。
でも、実際はツールの役割を理解すれば手軽で便利なので、どんどん使ってみましょう。
早速ですが、設定方法について お伝えしてまいりますね♪
STEP1
WordPressのダッシュボードを開いて頂き → 外観 → カスタマイズ を開きます。
(右図の様な画面が出てきます。)

基本的には、ここの 1カ所で 外観のカスタマイズを行います。
STEP2
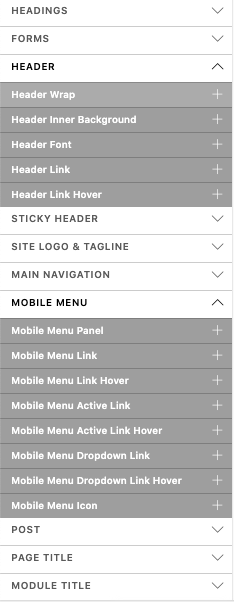
サイトの外観のパーツの 調整したいところをひとつづつクリックして開いて、入力していきます。
(※外観のパーツというのは、Webページをパーツ(コンテンツ)ごとに分割して名前を付けたられた部分を意味します。)
その名前(項目)毎に、デザイン設定ができる仕組みとなっています。
STEP3
反映されているかどうかを確認します。
サイトの外観が完成すると嬉しいものです。
設定したデザインを保存して、別のサイトでも使えるのでとっても便利です。

Themifyが楽しいのはなぜ?
Themifyの得意技!作成したものをカンタンに複製できて使い回せる!
慣れてきたら、たくさんデザインする様になると思います。
そんな時もさっきのデザインの方が良かったな。戻したいな。
と思うこともあるでしょう。
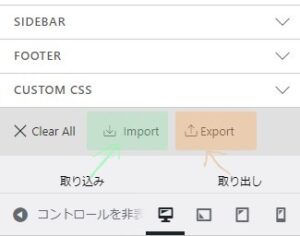
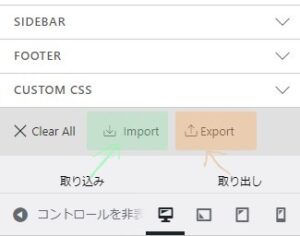
そんな時に便利なのがExport & Import 機能です。
カスタマイズしたデザインのバックアップを取って、別のサイトでインポートしましょう♪

痒いところにも手が届くカスタマイズパネル
コーディングすると大変な、CSSを要所要所で設定できるのがこのThemifyのすごいところです。
(カスタマイズパネルだけでなく、ページごとに設定する場所が設けられてあります。)
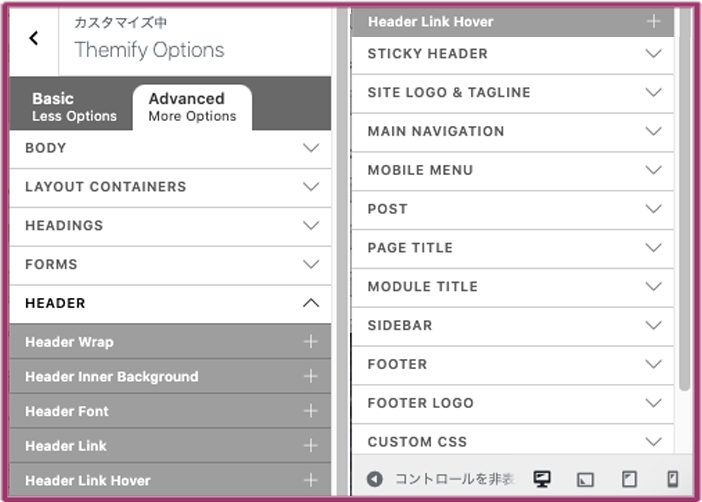
Advanced と Basic
カスタマイズを始めるときに注意が必要なのは Advancedというタブと、Basicというタブの違いです。

最初はBasicのタブで簡単に設定しておき、その後 Advancedで細かく設定します。
※とはいえ最初からAdvancedで設定しても特に問題はありません。
設定オプションが豊富なバージョンが「Advanced」です。
希望通りにカスタマイズができる様になる までには、時間もかかるかもしれませんが
ひとつひとつ設定していけば、希望通りの好みのサイトができるはずです♪
運営を続けていくと解ると思いますが、外観をいかにカッコ良くするかor オシャレにするか・・・
こだわりたくなるかと思います♪
このカスタマイズ方法に関しては、無料版でもほぼ同じです!
カスタマイズとビルダーとアドオンが使いこなせる様になると、シンプルなポートフォリオも簡単に作れちゃいます。
最短でWebデザイナーになりたいあなたへ
お気に入りのツールが見つかるまで探すこと
見つかったらそれをとことん使ってみること
多くのサイトを構築して、ツールの使い方をマスターすること
これが一番近道です。実践あるのみ♪
最後までお読み頂きまして誠にありがとうございました☆

