About Themify v7 Beta Release (バージョン7 ベータ リリース詳細)
What they made
ベータ テーマは、最新の v7 フレームワークを使用した Ultra に基づいています。
ステージング/開発サイトでのテストにご協力ください (ライブ サイトでは使用しないでください)。
念のために言っておきますが、ベータ テーマは、現在の Builder アドオンおよび Builder Pro の
いずれともまだ動作しません (テストの前にそれらを無効にしてください)。
ベータ版を楽しんで、見つけたものをお知らせください。
v7 ベータ版をダウンロードしてインストールする
themify-beta.zip をダウンロードします (zip ファイルを解凍しないでください)。
テスト/開発用の WordPress サイト (ライブ サイトにベータ版をインストールしないでください)
: [外観] > [テーマ] に移動し、[新規追加] をクリックして [テーマのアップロード] をクリックし、
themify-beta.zip をアップロードしてアクティブ化します。
Themify Beta が既にインストールされている場合は、Themify Updater プラグインを使用して自動更新できます (Themify Updater を有効にしている場合は、管理領域に更新通知が表示されます)。
注: ベータ版は、現在の Builder アドオンおよび Builder Pro では機能しません。ベータ版をテストする前に、それらを非アクティブ化してください。
新機能
新しいバージョンでは視覚的に大きな変更に気付かないかもしれませんが、多くの新しい隠れた機能と改善、特に Builder のパフォーマンスがあります。
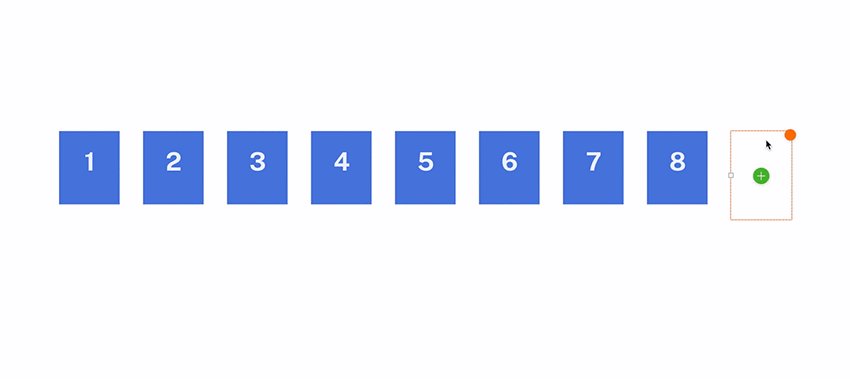
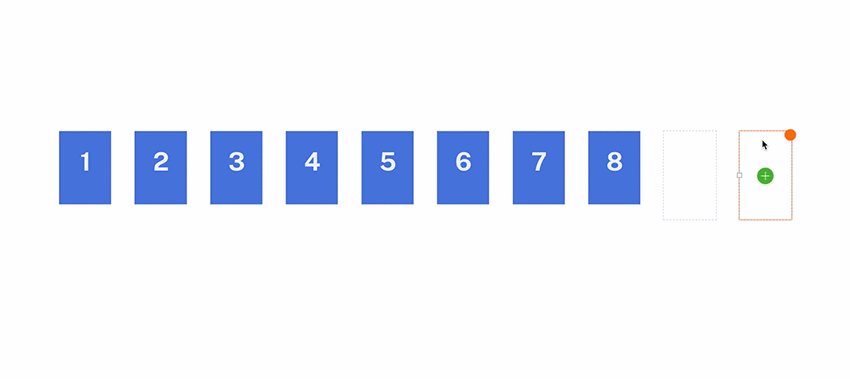
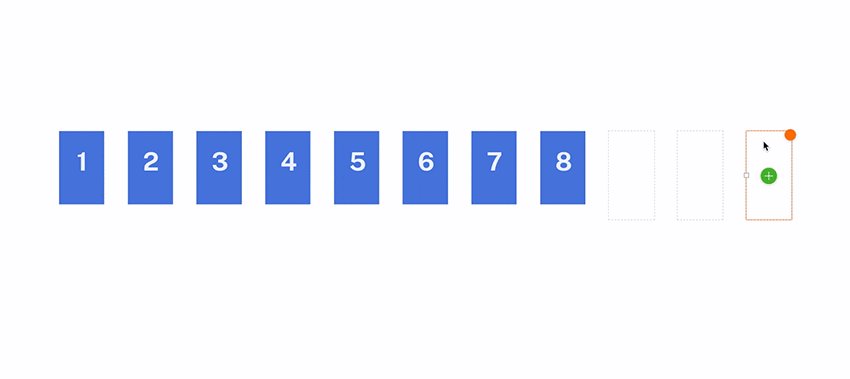
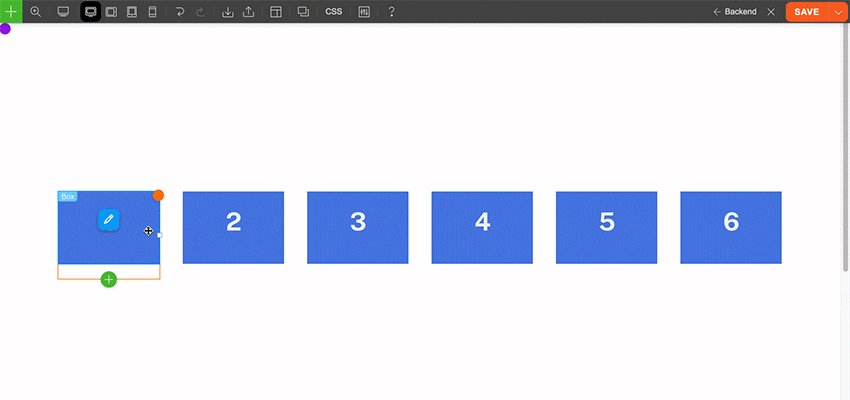
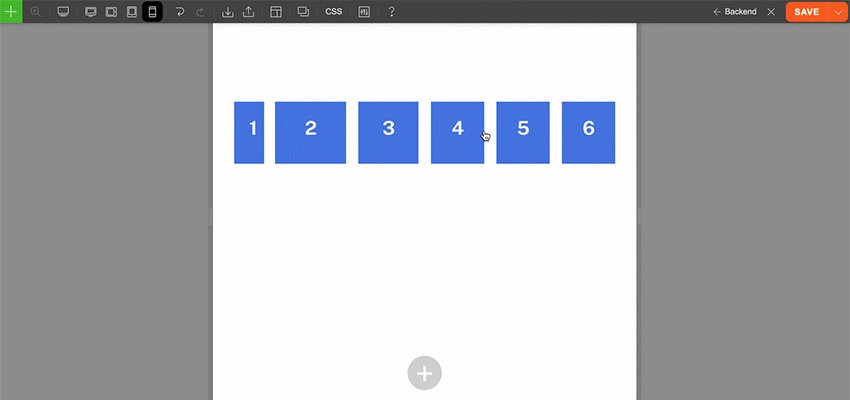
無制限の列
以前のバージョンでは、グリッドは 6 列に制限されていました。これで、必要な数の列を追加できます。

列を無制限に追加
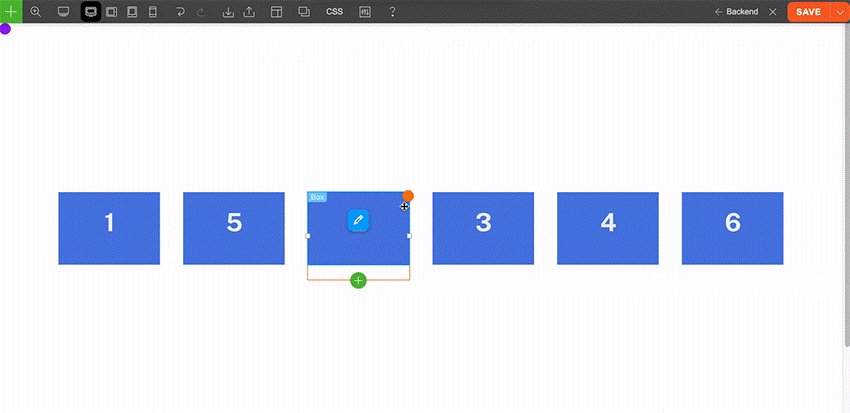
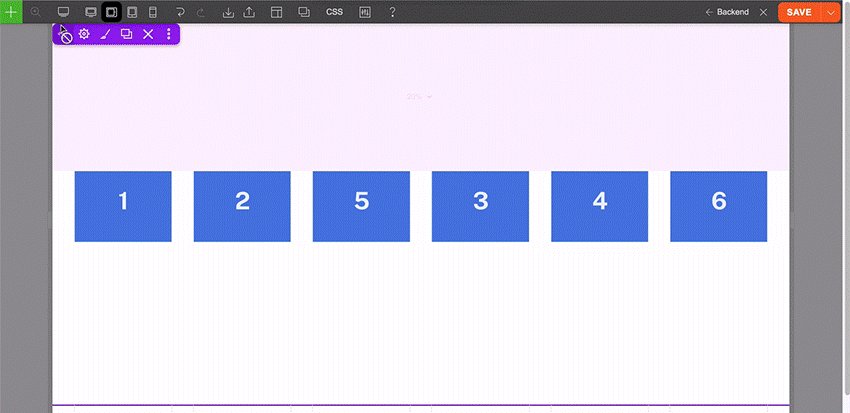
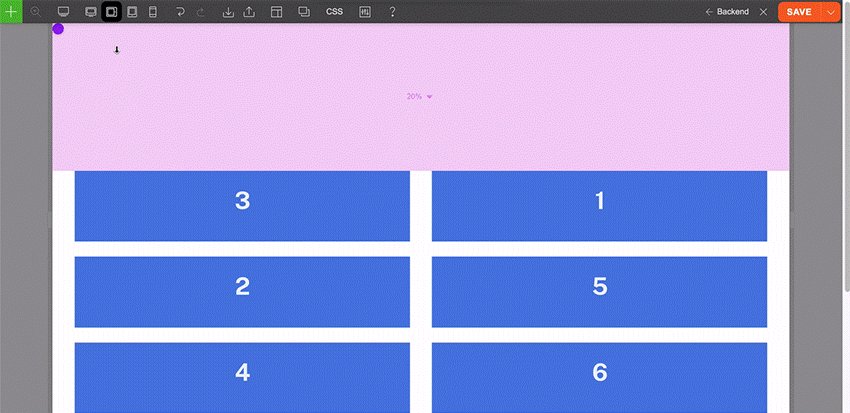
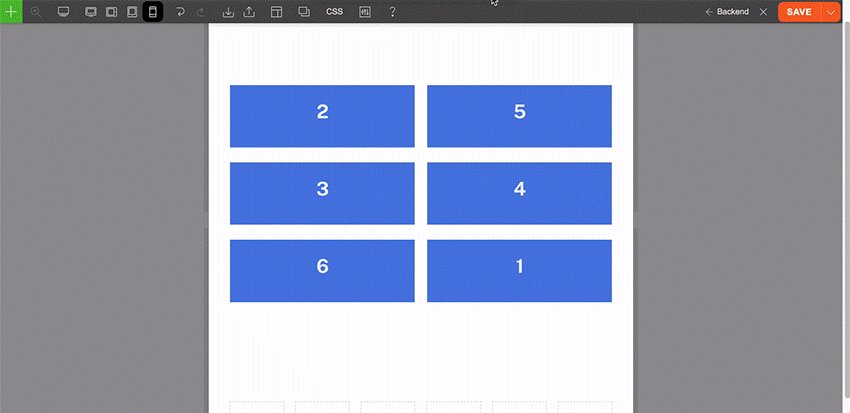
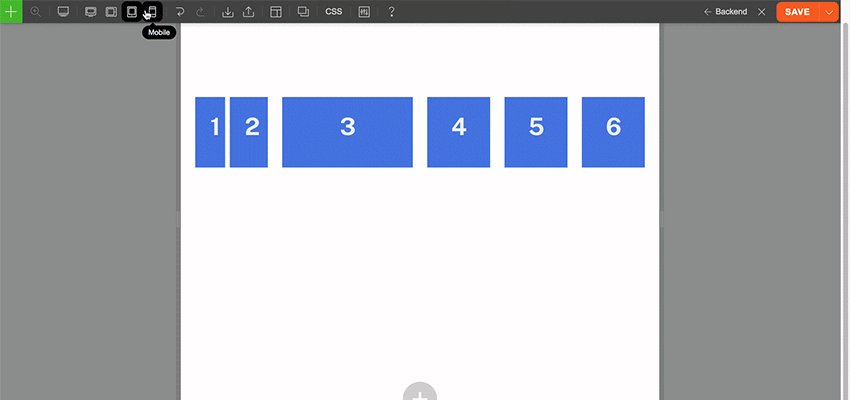
列の順序
無制限の列機能とは別に、列を任意の順序または別の行に好きなように移動できます。
古いバージョンは、レスポンシブ モードで左から右の列順序または右から左に制限されていました。
新しいバージョンでは、デスクトップ、タブレット、モバイルで列を任意の順序で配置できます。
つまり、タブレットでは最後の列を 2 番目の列に移動し、モバイルでは最初の列を 3 番目の列に移動できます。

列の並べ替え
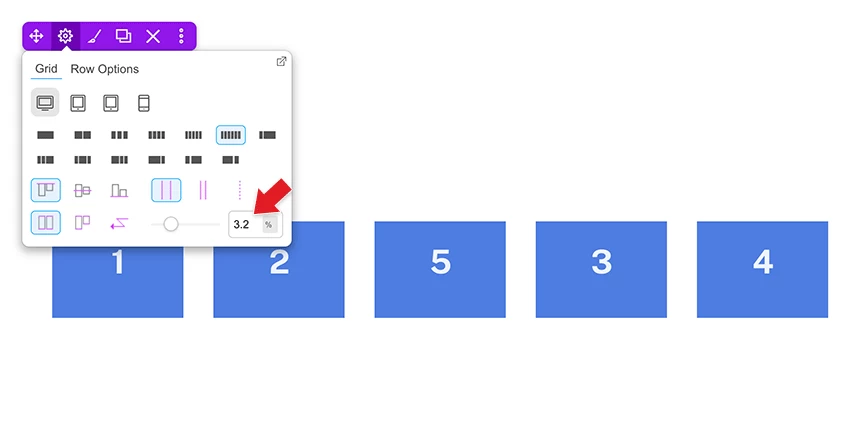
ガターサイズコントロール
列のガター間隔については、Themify > Settings > Themify Builder Options でグローバルなガター幅を
設定できるようになりました。 Builder の各行で、カスタムのガター幅を入力して、グローバル設定を
オーバーライドできます。また、デスクトップ、タブレット、モバイルで個別に異なるガター間隔を
選択/入力できます (以前のバージョンではできませんでした)。

カスタムガター幅
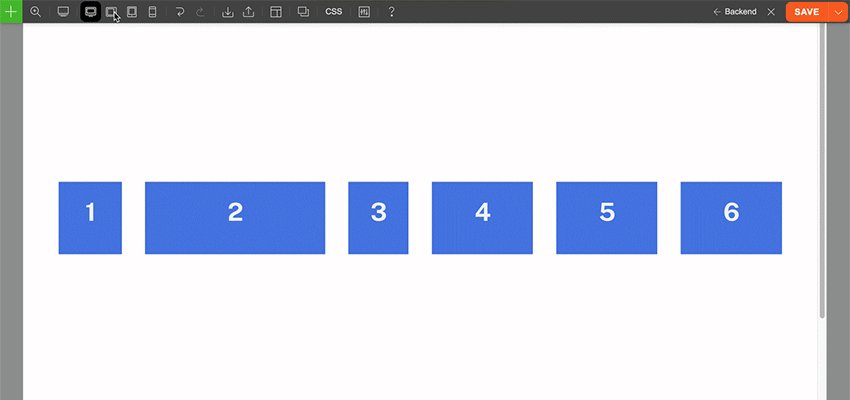
レスポンシブ列のサイズ変更
便利なグリッド機能の 1 つは、列の仕切りのサイズを変更して列の幅を変更できることです。
デスクトップ、タブレット、モバイルで異なる列幅のサイズ変更ができるように機能を改善しました。

レスポンシブ列のサイズ変更
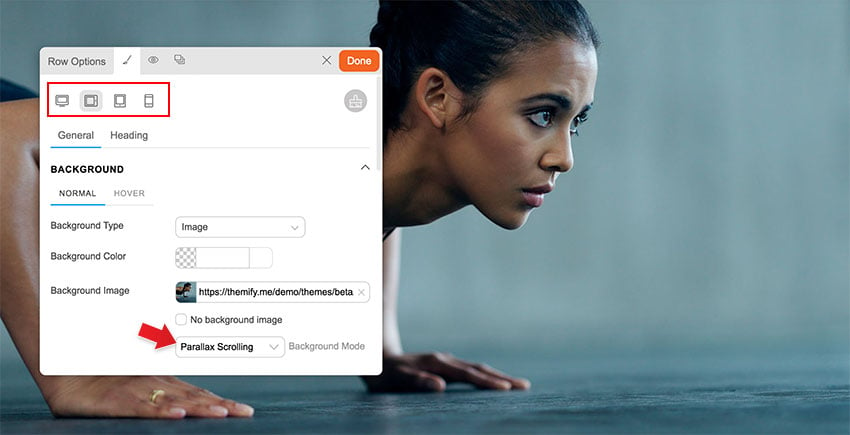
レスポンシブ バックグラウンド モード
バックグラウンド モードがレスポンシブになりました。基本的に、デスクトップ、タブレット、モバイルで
異なるバックグラウンド モードを選択できます。たとえば、デスクトップではパララックスの背景画像、
タブレットではズーム、モバイルではフルカバーを使用できます。

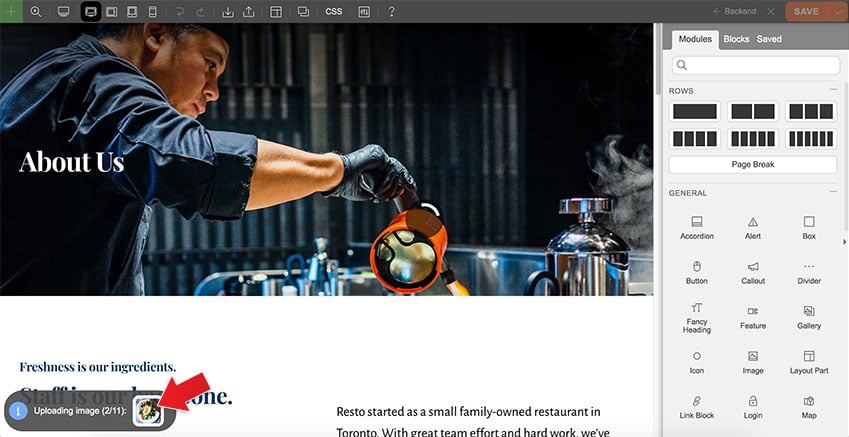
レイアウトデモ画像のインポート
事前に設計されたレイアウトをインポートして保存すると、ビルダーは、デモ画像をサイトに
ダウンロードします。これにより、サーバーがダウンしたり、サーバー上の画像ファイルが
削除されたりした場合に、画像が壊れたり見つからなかったりするエラーを防ぐことができます。

レスポンシブ バックグラウンド モード
重要な変更
CSS グリッドと列の「%」パディングの変更
以前のバージョンでは、CSS flexbox を使用して行グリッドを処理していました。
現在は CSS グリッドに変更されています。これは、ブラウザーが “%” 単位測定で列パディングを
計算する方法に影響します (“px” および “em” 列パディングは問題ありません)。
テーマをアップグレードしてビルダーをオンにすると、古い列の「%」パディングがレイアウトに
一致する新しい値に変換されます。これは予期される動作です (心配しないでください)。
変更のため、アップグレード後にテーマをダウングレードしないことを強くお勧めします。
アップグレードする前に、最初にステージング/開発サイトで新しいバージョンをテストしてください。
本体と列のクラスの削除
一部の本体クラス (例: tb_responsive_mode) と列クラス (例: first、second、last など) が削除されました。
それらの CSS クラスを対象とする既存のカスタム CSS がある場合、それらは機能しなくなります。
CSS を新しいバージョンに更新するためのサポートが必要な場合は、お問い合わせいただくか、サポート フォーラムに投稿してください。
クリックモードを削除
ほとんどのユーザーが使用することを好むため、